文章目錄
在行銷領域中,CTA 是一項重要的元素。透過引導使用者在網站、廣告或其他行銷內容中執行特定的動作,達成商業目標。
因此,本文將探討CTA 的定義、功能和目的,並分享如何設計高轉換率的CTA 策略。
什麼是CTA (Call To Action)?
CTA 中文稱為「行動呼籲」,意為鼓勵和引導用戶執行特定的行動。例如購買產品、訂閱電子報、填寫表格、下載文件、分享內容…等。
CTA 的由來可以追溯到傳統廣告,例如報紙、雜誌或電視廣告,比較靜態的透過提供訊息來吸引訪客。
隨著互聯網的發展,網站和購物平台的興起,大家開始探索如何有效吸引使用者購物。
亞馬遜首先導入「加入購物車」這一簡單而明確的CTA。隨後越來越多的企業也開始跟進。至今仍在不斷探索如何改良CTA的設計,例如加入有趣的口號、顯著的顏色等方式,達成商業目標。
設計CTA 的功能和目的
- 引起注意:透過CTA 的設計或版面配置,讓使用者認識,且有記憶點。
- 激發興趣:引發使用者對產品、服務或特定行動產生慾望或好奇心。
- 引導行動:提供明確而具體的指示,讓使用者更有效率地完成行動。
- 增加轉換率:顧客心理學的應用,可以加入於CTA 的設計巧思中。
如何設計高轉換的CTA?
CTA 設計技巧:視覺上的衝擊
- CTA 的大小
CTA 設計的大小需引起使用者的注意,太小易被忽略或不便點擊,太大而會有壓迫感。建議尺寸約在文字的2-3倍即可。
- CTA 的顏色
CTA 的顏色與整體網站或背景配色有所區別,使用明亮、鮮豔的對比色,可以吸引更多的注意力,例如紅色與綠色、藍色與橙色。
- CTA 的字體
CTA 的字體應該清晰易讀,並與整體設計風格相符,使用粗體字或特殊字型來強調CTA 的重要性
CTA 設計技巧:情緒上的波動
- CTA 的趣味性
加入互動情節,例如以故事的方式呈現,引起使用者的好奇心和情感共鳴。
- 急迫感
加入倒數計時器、限時優惠等字詞…,促使訪客更快的採取行動。
- 獎勵式
提供獎勵或福利,例如免費試用、折扣碼、免運費等,可以提高使用者行動的意願。
CTA 多種的呈現方式
根據不同的情境和設計需求,CTA 可採多種形式設計,以下是一些常見的CTA 呈現方式:
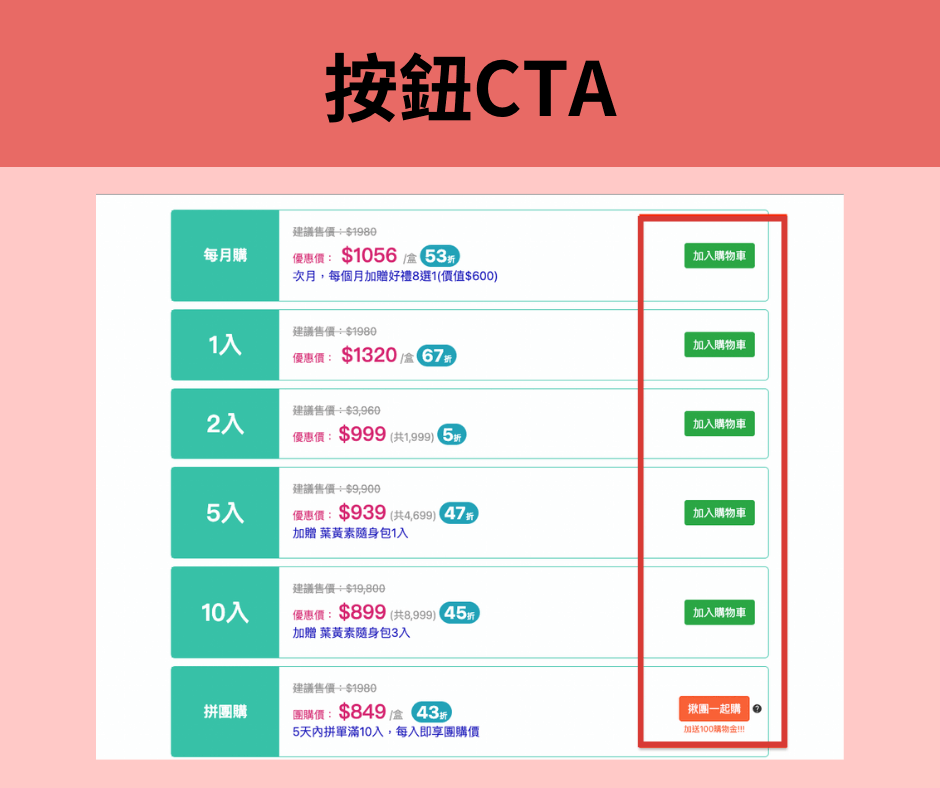
按鈕CTA

按鈕CTA 是相當常見的形式,以特定區塊來呈現,來引起使用者的注意
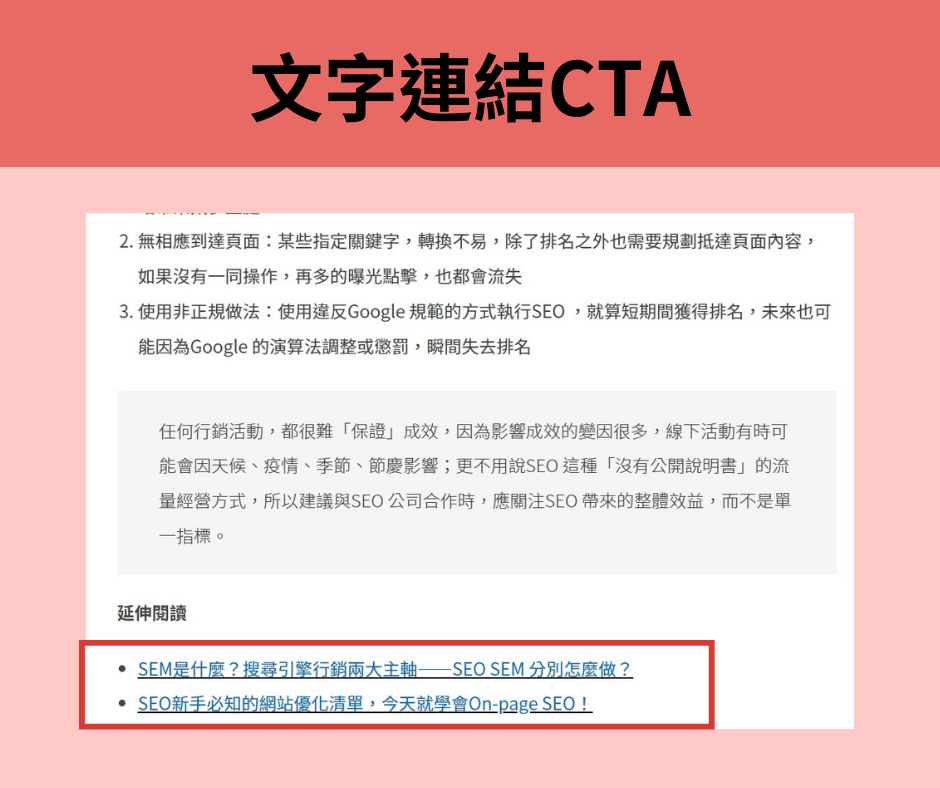
文字連結CTA

以超連結的方式融入在文字敘述中,以便直接引導使用者行動。不會像按鈕CTA 如此突兀。
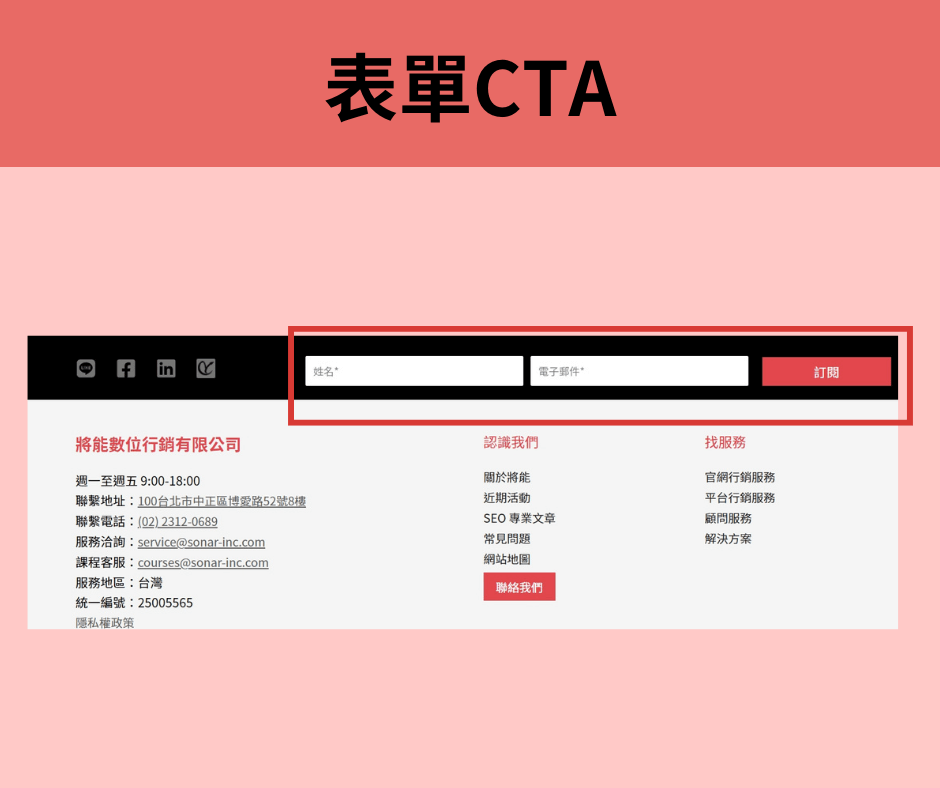
表單CTA

常用於收集使用者的資訊或客戶名單,例如訂閱電子報、註冊帳號等。
分享CTA

鼓勵使用者將內容分享到其他平台,可以增加曝光度及流量。
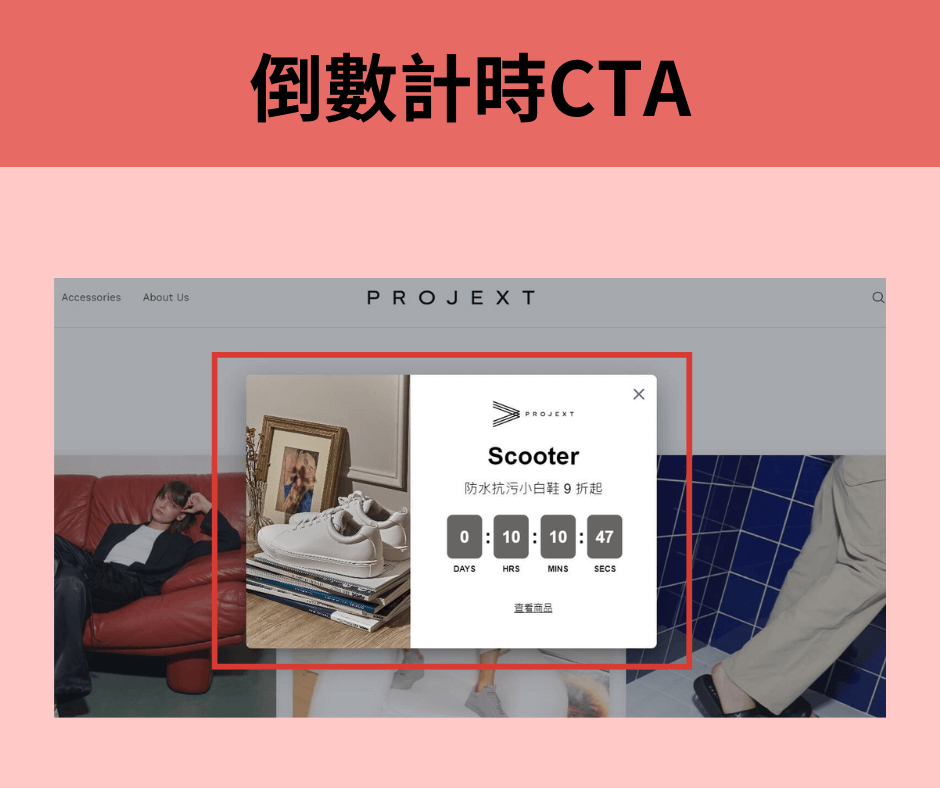
倒數計時CTA

限時優惠、倒數計時可以創造急迫感,加快使用者行動的速度。
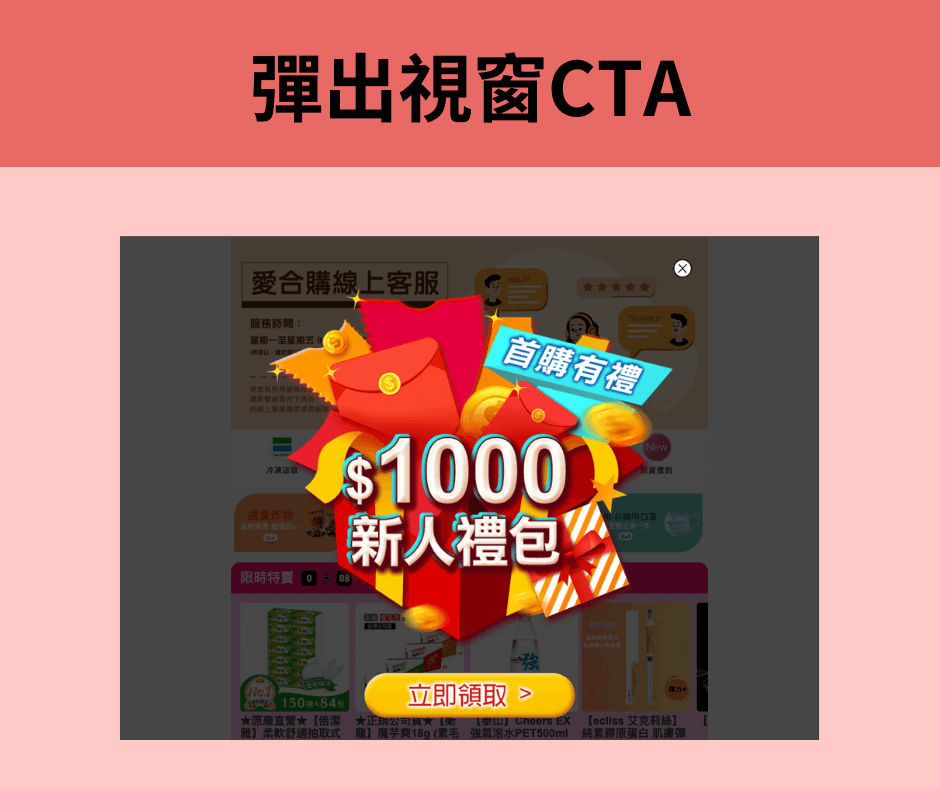
彈出視窗CTA

彈出視窗是非常吸引人注意的CTA,但必須容易關閉,避免讓使用者體驗不佳。
影片CTA

以動畫的方式吸引注意力,誘導使用者點選影片。
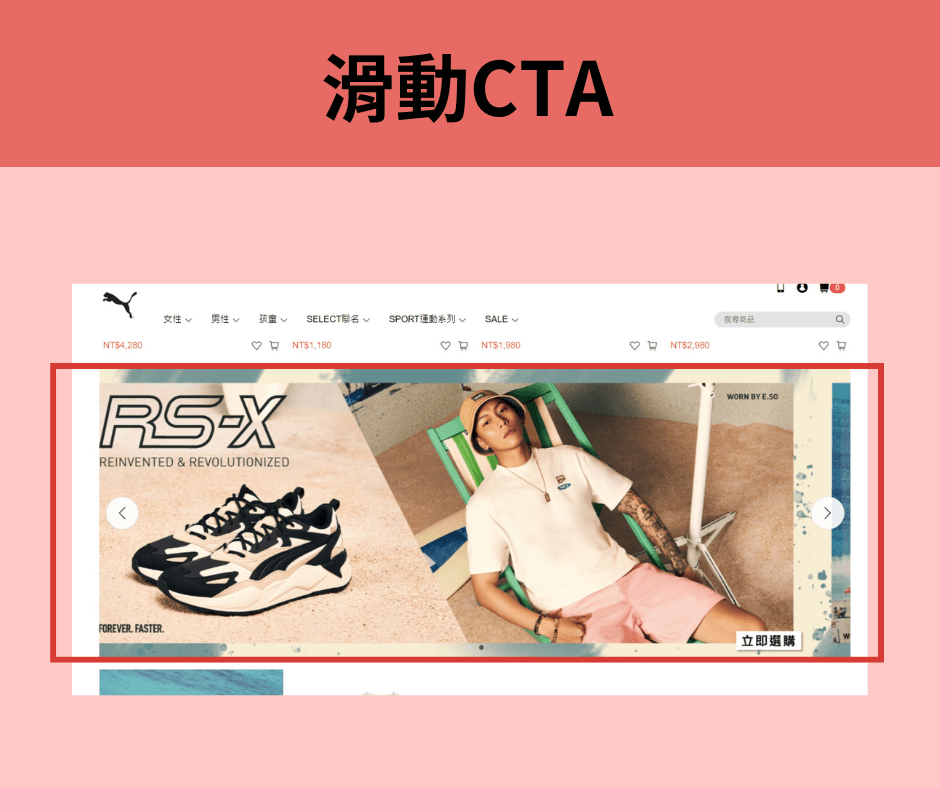
滑動CTA

滑動CTA 在網頁上以滑動的特效來展示,以吸引訪客的注意並提供行動呼籲。
設計完CTA 後需要注意什麼?如何追蹤優化?
- 數據追蹤
使用分析工具(如Google Analytics)追蹤CTA 的點擊率、轉換率和其他關鍵指標。
- A/B 測試
進行A/B 測試,擬定出更有效益的CTA 設計。
- 優化
根據數據和A/B 測試的結果,優化CTA 的設計和內容。進一步改進CTA 的吸引力和轉換率。可以優化的方向如下:
- 調整按鈕設計,例如顏色、線條、形狀,使CTA 更加清晰明確
- 加入強烈的驅動詞,讓人產生購買慾望
- 修改CTA 文案,需簡短易於理解
- CTA 擺放位置更動,可以在頁面上方或結尾處
- 確保在Web、Mobile裝置都能夠正常顯示CTA
CTA 需避免的錯誤
- 太複雜的設計

一次要凸顯太多事物,看起來會有些眼花混亂, 旁邊的內容盡量不要蓋過CTA 的焦點。
- 不顯眼的位置

CTA 的按鈕擺放位置不太明顯,容易被忽略。
- 缺乏誘因

CTA 應該清晰的傳達誘因和好處,讓使用者了解執行該行動的價值,並認同我們確實能為使用者帶來改變,或是解決痛點。
- 忽略瀏覽裝置的差異
確保CTA 在各種瀏覽設備上(電腦、手機、平板),能夠符合其版面規格且易於操作。
成功的CTA 策略
成功的CTA 案例一:直觀乾淨、加入誘因

這家電商網站從事禮物商品交易的平台,其CTA 的設置直觀,視覺設計上也相當乾淨明瞭外。加上彈出視窗CTA 顯示領取首購優惠,創造加入會員的誘因。
成功的CTA 案例二:區隔清楚、簡短有力

CTA 與背景色系區別清楚 ,且透過「尋找食物」簡短有力的文字說明,傳達品牌核心,且講出使用者心聲的感覺。
從本文內容,可以清楚得知CTA 是實現轉換的加速器,透過深入解析顧客心理、運用視覺吸引力、明確的行動指引和獎勵等…策略,我們也可以設計出有效的CTA ,幫助提升轉換率和效率,掌握成功行銷的關鍵。
延伸閱讀
