文章目錄
網站速度是SEO 影響因素很重要的一項指標,因為網站速度會影響容易影響使用者體驗,所以Google將其納入演算法的一環,影響著企業網站排名、曝光的成效。
接下來帶大家認識如何測試網站速度、優化網站速度,以及其對SEO的影響!
網站速度為何如此重要?
網頁速度(Page speed),也可稱作頁面速度,是用來衡量網站內容加載(上傳、下載、訊號傳輸)速度的指標。網頁速度越快,代表使用者開啟網站後可以越快看到網站內容。
這項指標本就是SEO 排名要素之一,而Google 更早在2010年就已經在Google Search Central 中講明,網站速度的重要與影響層面。Matt Cutts 也曾在 Youtube 影片上討論網站速度議題,網站速度為何如此重要。
除使用者體驗外,若網站速度過慢,可能會導致爬蟲爬取網站的效率降低,而降低Google 的爬取預算(Crawl Budget),也會間接影響SEO 的演算法和使用者搜尋到的機會。
使網站速度變慢的原因

造成網站速度變慢的原因非常多,可以藉由網站速度測試工具來檢視原因。
從主機方面改善:
- 伺服器性能:網站運行在伺服器上,如果伺服器的處理能力不足或資源不足,將影響網站的響應速度
- 不適合的主機:選擇不適合的主機服務商或主機方案(例如過小的流量方案)可能導致網站速度變慢
- 緩存策略:不合理的緩存策略或未使用緩存,將增加每次請求的時間
從網站方面改善:
- 網頁大小和圖片:過大的網頁大小、高解析度的圖片或未經壓縮的圖片將增加網站的載入時間。
- 大量外部請求:網站可能會引用外部資源(如CSS、JavaScript檔案、字體、API等),若外部請求過多或請求時間過長,將延緩網站的載入速度。
- 網路品質:使用者的網路連接品質也會影響網站的載入速度,特別是對於行動用戶或地理位置較遠的用戶。
- 網站程式碼:網站中太冗長的或不必要的程式碼過多,可能造成網站速度變慢。
- 數據庫優化:網站若使用數據庫,則數據庫的設計和優化對於網站速度也很重要。
- 外掛:使用過多或效能不佳的外掛,也可能導致網站速度變慢。
- 過多廣告:網站中過多的廣告,可能影響網站載入速度。
SEO 網站速度測試工具推薦:
網站速度測試工具有很多,包含:Page Speed Insight 、GTmetrix 、YSlow、WebPagetest。接下來將會介紹適合新手入門,以及我們覺得最實用好上手的兩個工具:Page Speed Insights 以及 GTmetrix 。
SEO網站速度測試工具推薦:Page Speed Insights
Page Speed Insights(網頁速度洞察)是由Google 開發的工具,可以評估網站的速度和性能。提供了有關網站載入速度的詳細資訊,並提供了改進網站性能的建議。
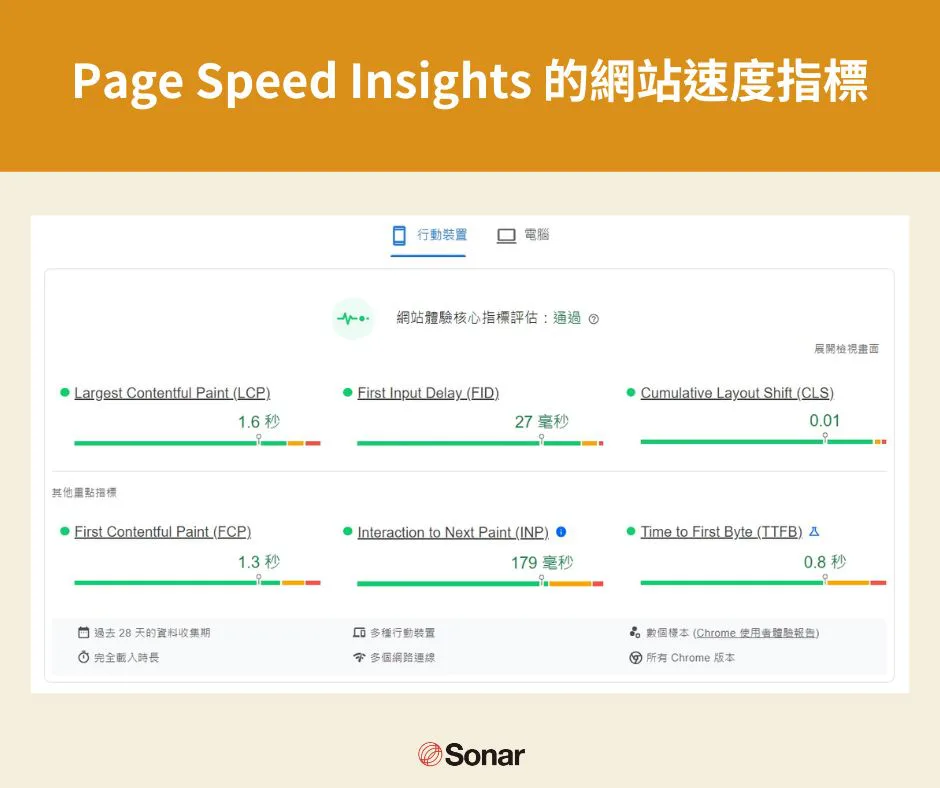
Page Speed Insights 可以檢測出以下網站速度資訊:
- Largest Contentful Paint (LCP) :意旨網頁中「最大元件」載入時花費的時間,如某網頁中佔版面最大的一張圖片,此圖載入需要的時間就會是LCP的數值,數值越低越好。
- First Input Delay (FID):意旨使用者進入網頁中,使用者對網頁執行的第一個動作所需反應花費時間。可能是使用者點擊按鈕或連結、上傳資料,Google 以此衡量網頁與客戶的互動狀況。
- Interaction to Next Paint (INP):用來衡量使用者體驗的一項指標,未來可能取代FID 。INP 意旨使用者點擊網頁上的第一個互動元素時,網頁回饋給使用者的「延遲時間」。
- Time to First Byte (TTFB):意旨瀏覽器從主機端取得第一個位元組資料的時間,時間愈短表示速度愈快。

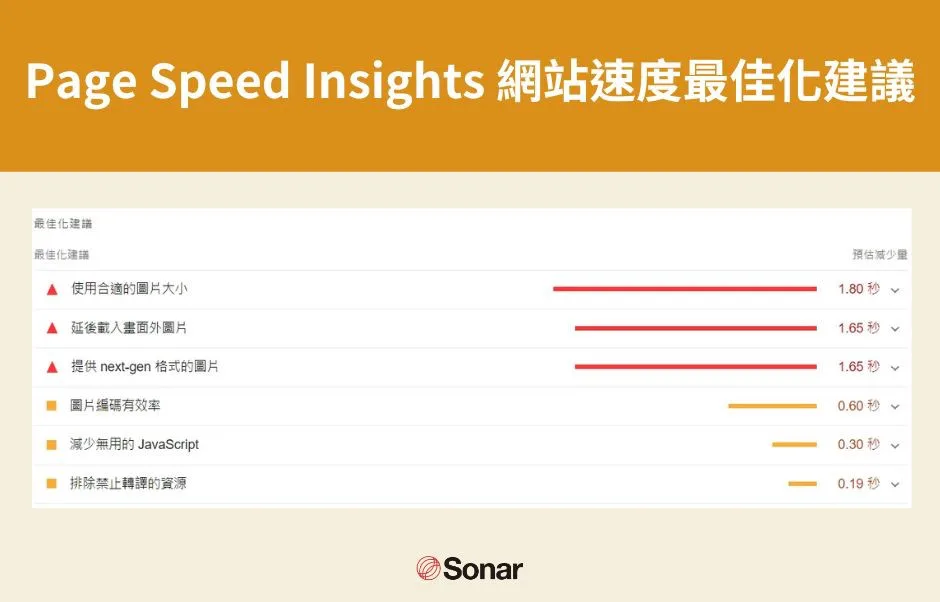
針對以上指標,Page Speed Insights 會提供工具使用者最佳化建議,大家可以使用該數據指標,與工程師或SEO 執行人員討論規劃優化流程。

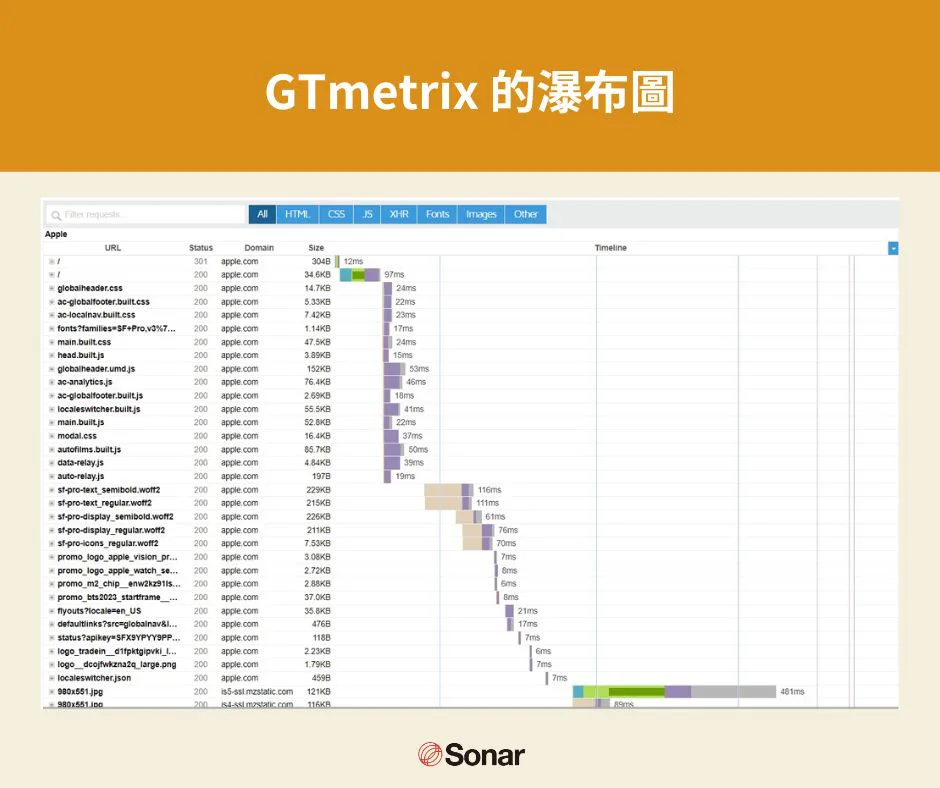
SEO網站速度測試工具推薦:GTmetrix

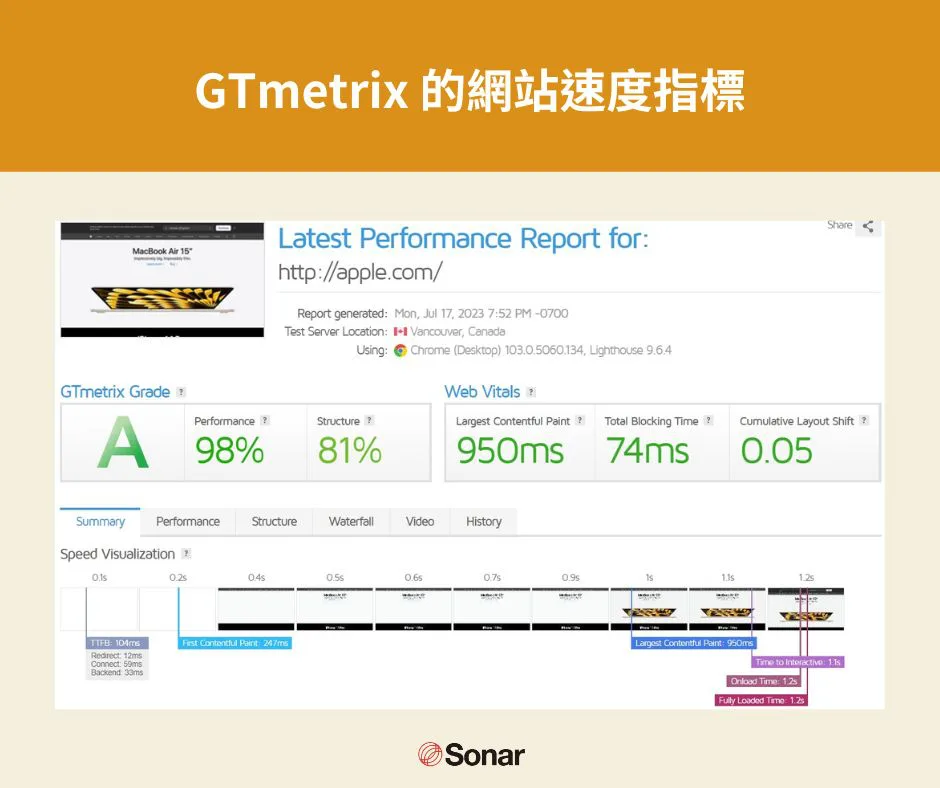
GTmetrix 整合了 PageSpeed 以及 YSlow 進行評分,且相較於PageSpeed 以單項指標分數來表示網頁速度,GTmetrix 可調整參數指標更加完善,操作介面也十分直觀。
最特別的是使用類似瀑布圖、甘特圖的形式,配合人類閱讀習慣的方向,將數據視覺化,完整展示網站反應狀況及時間點,還能找出網頁開啟時載入可能帶來延遲、或者無法順利載入的網站元件,對於網站速度優化而言,是個非常實用的工具。
GTmetrix 整合了 PageSpeed 以及 YSlow 進行評分,且相較於PageSpeed 以單項指標分數來表示網頁速度,GTmetrix 可調整參數指標更加完善,操作介面也十分直觀。

最特別的是使用類似瀑布圖、甘特圖的形式,配合人類閱讀習慣的方向,將數據視覺化,完整展示網站反應狀況及時間點,還能找出網頁開啟時載入可能帶來延遲、或者無法順利載入的網站元件,對於網站速度優化而言,是個非常實用的工具。

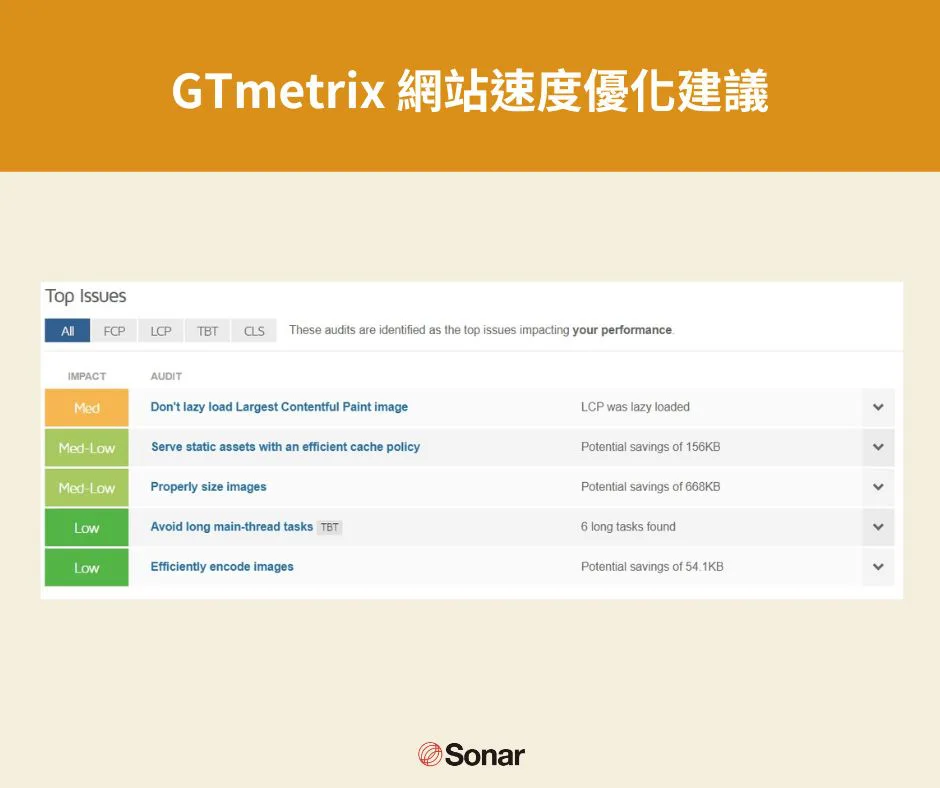
GTmetrix 在網站速度指標中分成了FCP、LCP、TBT、CLS四大項目,點選上方相對應按鈕,即可獲得優化建議。
網站速度優化方法:
除了透過網站測試工具分析變慢的原因外,平日的更新和維護,也可以隨手調整和注意,常見的方法如下:
- 優化圖片檔案大小:減少圖片的檔案大小,降低頁面載入時間,可使用線上壓圖工具(如TinyPNG 或Iloveimg)。每張圖片控制在300KB內。
- 減少HTTP 請求:合併CSS 和JavaScrip 文件,減少外部請求和文件數量,有助於加快頁面載入速度。
- 使用快取:透過使用快取技術(如HTTP 快取或瀏覽器快取),可以將網頁內容暫存在用戶的設備上,從而減少重複請求和提高載入速度。
- 壓縮和縮小CSS、JavaScript 和HTML:使用壓縮工具(如Gzip)來減小CSS、JavaScript 和HTML 文件的大小,以減少傳輸時間。
- 優化瀏覽器渲染:將CSS 置於HTML 文檔頭部,將JavaScript 放在頁面底部,以避免阻塞頁面渲染。
- 使用CDN(內容分發網路):使用CDN 在全球範圍內快速提供靜態內容,從而減少距離和延遲。
- 控制字體檔案大小:避免使用過多或過大的字體文件,優化字體提取時間,以減少頁面載入時間。
- 刪除不必要的插件和外掛:只保留必要的插件和外掛,刪除不必要的元素和代碼,以減少載入時間和潛在的安全風險。
- 使用最新的網站技術:使用HTML5、CSS3 和最新的網站技術可以提高網站性能。
- 定期監測和優化:定期使用Page Speed Insights 或其他網站性能監測工具來評估網站速度,根據結果進行相應的優化和改進。
網站速度快,只是SEO 優化的其中一個面向
Google 影響排名的因素有很多,本文所提之網站速度固然重要,但也只是SEO 中的一環,並非單項指標做到完美,就「一定」使排名上升。所以,當進行SEO 優化時,應同步進行網站內容、關鍵字佈局、反向連結等策略,才是更健全的SEO 優化策略。
延伸閱讀
