文章目錄
在 Google 的搜尋結果中,網站的排名不僅取決於網站的內容,也取決於網站的使用者體驗。
Google 推出網站品質評估指標 Core Web Vitals 後,即是 Largest Contentful Paint (LCP)、First Input Delay (FID)、以及 Cumulative Layout Shift (CLS),自此 Google 對「使用者體驗」的評估有更加明確的標準,也告訴網站經營者,以上指標都是影響 Google 搜尋排名的重要因素。
本文將深入解析 LCP、FID、CLS 這三項核心指標的定義、影響因素以及優化方法,希望協助網站擁有者能正確解讀指標,優化並提升網站成效。
LCP、FID、CLS 是什麼 ?
網站使用體驗核心指標,包含 LCP、FID、CLS 等數據,是一組以使用者為中心的實際使用情形況指標,可量化呈現使用者體驗的關鍵面向。這些指標會衡量網站可用性的各個面向,例如載入時間、互動性、載入時的內容穩定性 (例如避免畫面元素位移而讓人不小心按到不想要的按鈕,這會造成使用者反感)。
— Google 搜尋中心
LCP( Largest Contentful Paint)最大內容繪製

- 定義:LCP 衡量的是頁面上「最大元素」,完成渲染所需的時間,即最大內容的呈現時間。
- 使用者體驗的關係:LCP 直接關聯到用戶視覺上感知到的網站速度,時間越長,感受越差,反之亦然。
- 常見不及格原因:可能是因為大型圖像、未壓縮的圖片或者伺服器回應時間過長,可以針對這幾項進行優化,以提升最大元素選染速度。
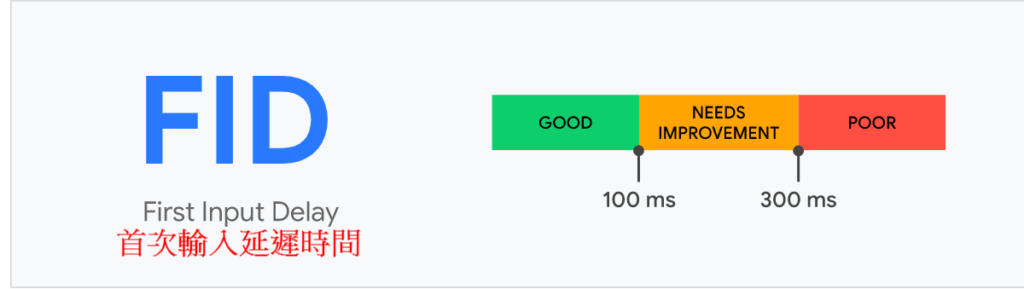
FID (First Input Delay)首次輸入延遲

- 定義:FID 測量的是用戶首次與網站互動(點擊按鈕、連結等)到實際瀏覽器回應的時間。
- 與使用者體驗的關係:FID 可以評估用戶與網站的互動是否流暢。
- 常見不及格原因:通常是由於 JavaScript 的執行時間過長,優化 JavaScript 代碼、延遲非必要的腳本執行等都是提升 FID 的有效策略。
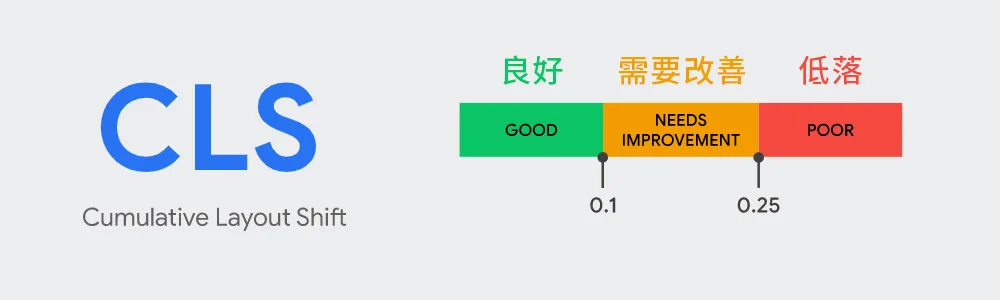
CLS(Cumulative Layout Shift )累計版面配置轉移

- 定義:CLS 衡量的是在整個頁面生命週期中,元素由於布局變化而引起視覺變化的總和。
- 與使用者體驗的關係:是 Google 評估網站視覺穩定性的指標。
- 常見不及格原因:可能是圖片或廣告動態載入、字體尺寸變化等。透過確保所有元素在頁面載入時都有確定的區域,可以改善 CLS。
如何檢視網站 Core web vitals ?
方法一:從 Search Console 報告中檢視
- 步驟一:打開 Search Console
- 步驟二:選擇移動裝置版/電腦版
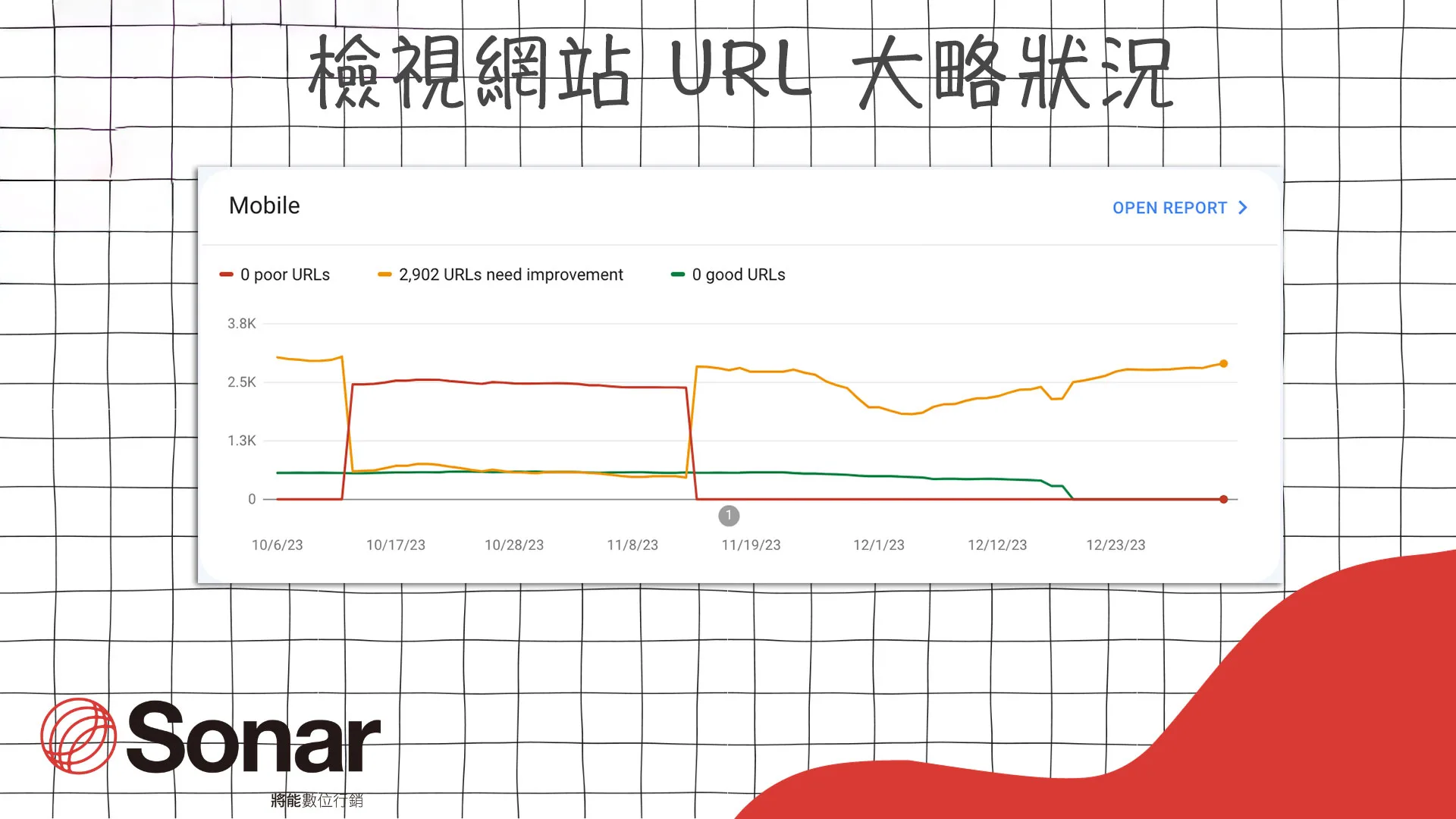
網站在移動裝置和電腦版的表現通常不同,優化人員需要理解這些差異。尤其是目前使用者多以手機進行搜尋,因此除了電腦版的分析,移動裝置上的表現更需特別關注。 - 步驟三:檢視網站 URL 大略狀況

透過 Google Search Console 的 Core Web Vitals 報告,透過這個報告,你可以輕鬆檢視你的網頁是否被歸類為「不良 URL」、「需要改進的 URL」或「良好 URL」:
- 不良 URL:網站性能需要立即改進。
- 需要改進的 URL:網站性能有進步空間,建議進行優化。
- 良好 URL:網站性能良好,用戶體驗佳。
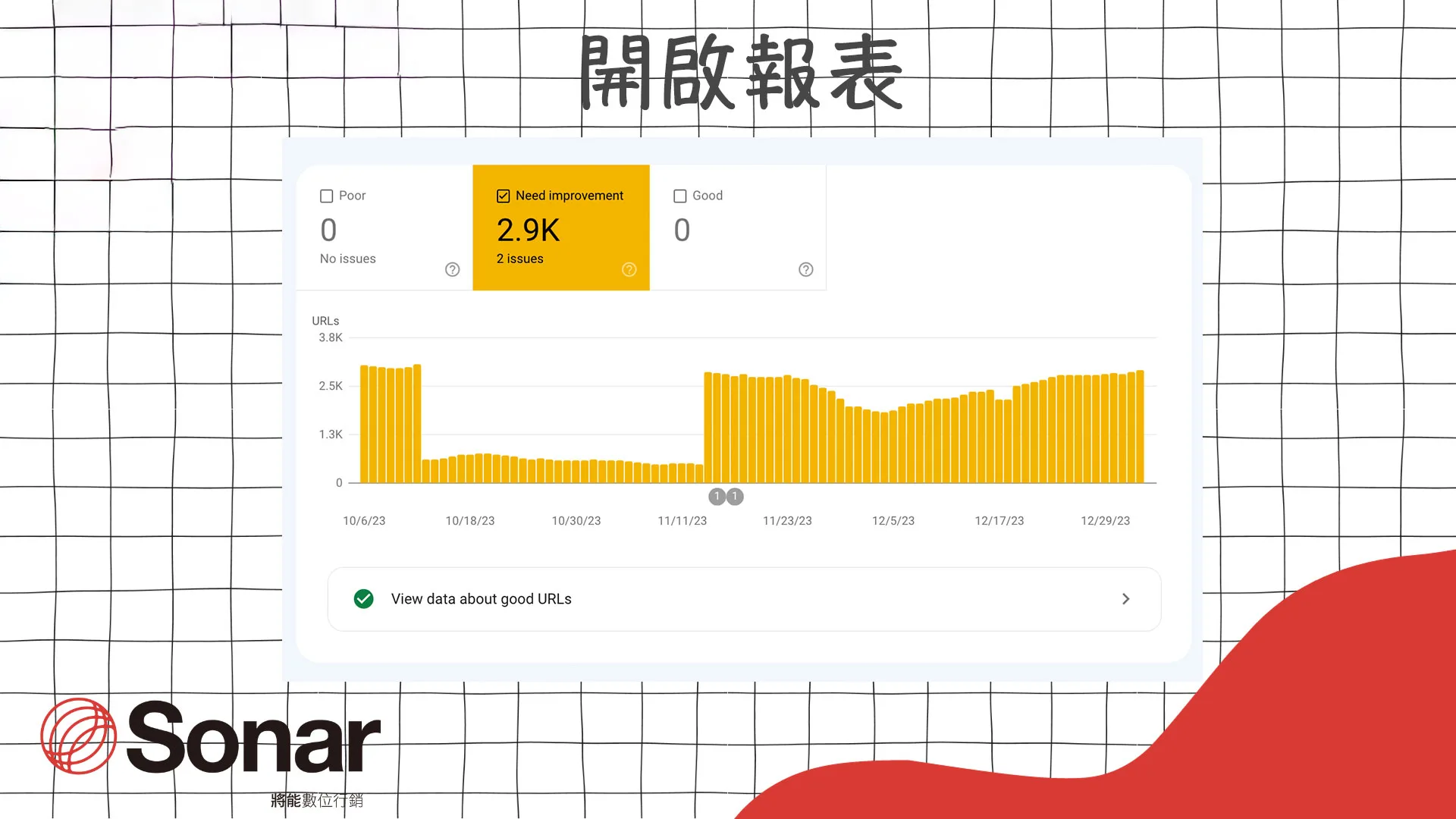
步驟四:點擊「開啟報表」

可以更深入了解分類問題和受影響的 URL 數量。
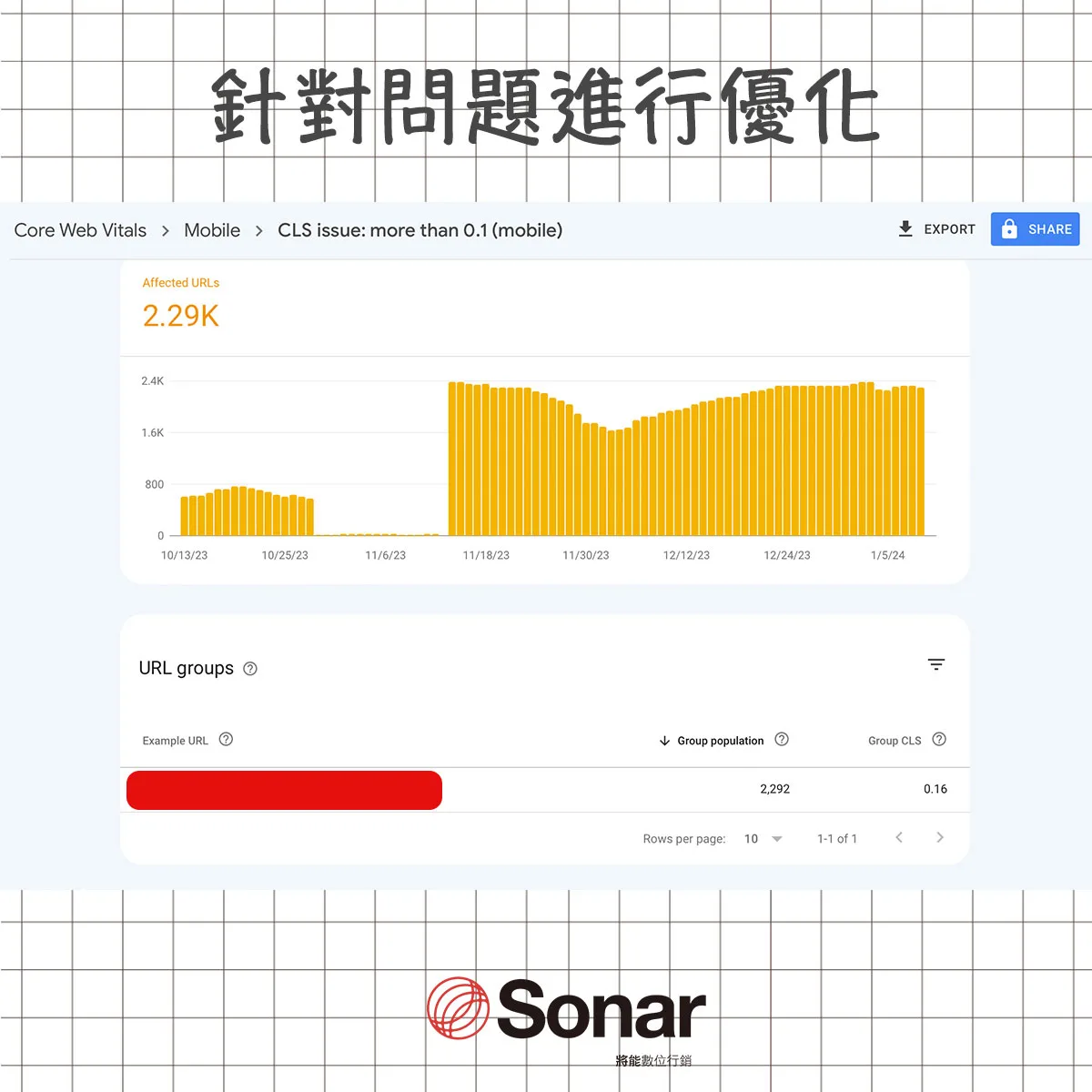
步驟五:細查影響狀況,點擊需要改善的項目

步驟六:針對問題進行優化

此處的網址群組非常直觀,且便於網站擁有者分析優化,因為大多數待改進的 Core Web Vitals 問題是由「特定類型的頁面」引起的,只需在模板中進行一次更改,即可同步解決這些頁面的問題。
將能這邊也提醒大家,若以進行優化,要再回到這個頁面,按下「驗證修正後項目」,確認優化狀況,以即時調整。
方法二:Page Speed 報告中檢視

- 步驟一:前往網站
開啟瀏覽器,前往 https://pagespeed.web.dev/。 - 步驟二:輸入網址:
在頁面上找到輸入框,輸入你想測試的網站網址。 - 步驟三:按下【分析】
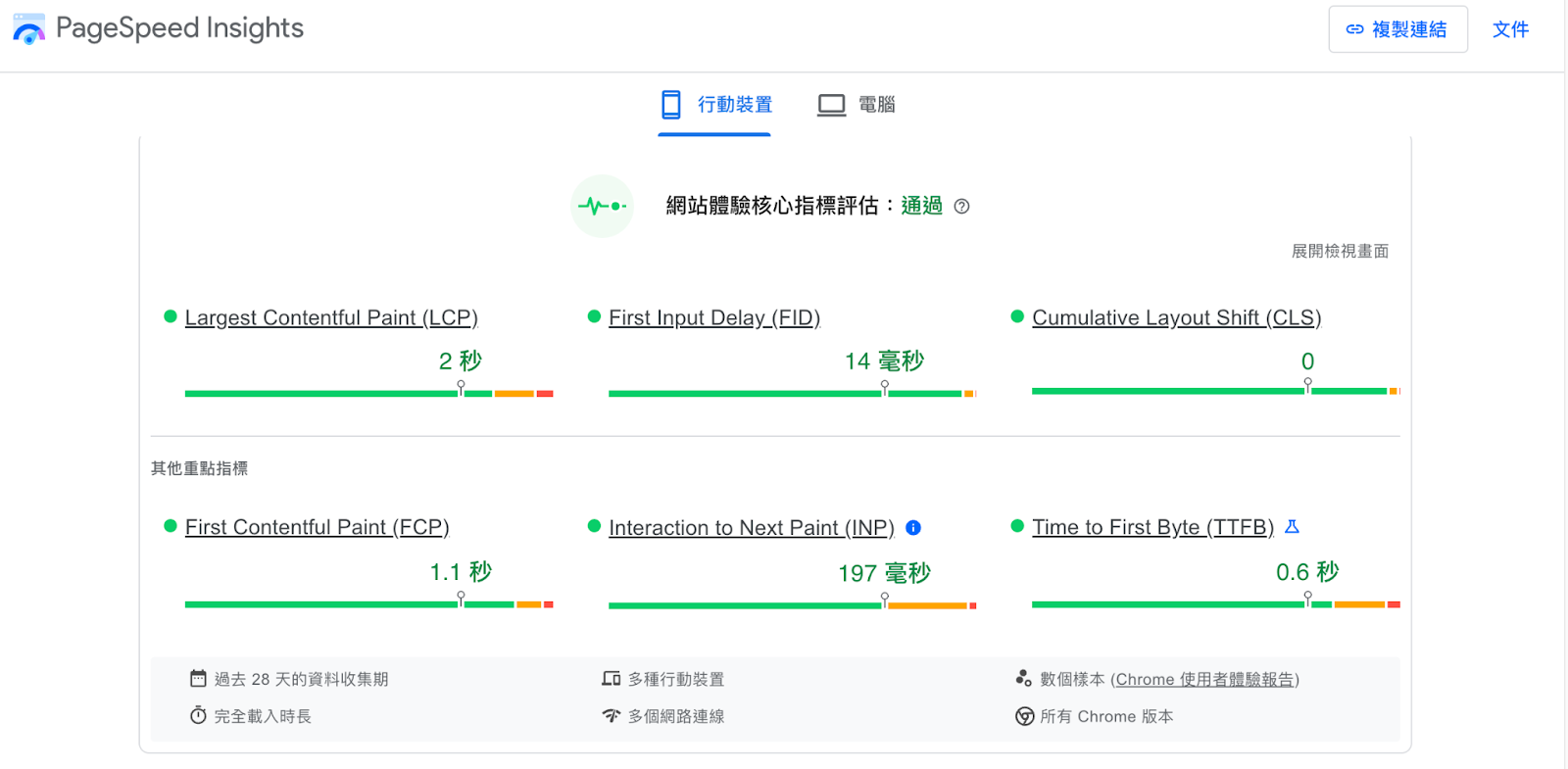
- 步驟四:查看報告

分析完成後,你將獲得一份詳盡的報告,其中包括 LCP、FID 和 CLS 的數據。除了 Search Console 所提供的 3項指標,還多了 First Contentful Paint (FCP)、Interaction to Next Paint (INP)、Time to First Byte (TTFB),等其他評估使用者體驗的數據。

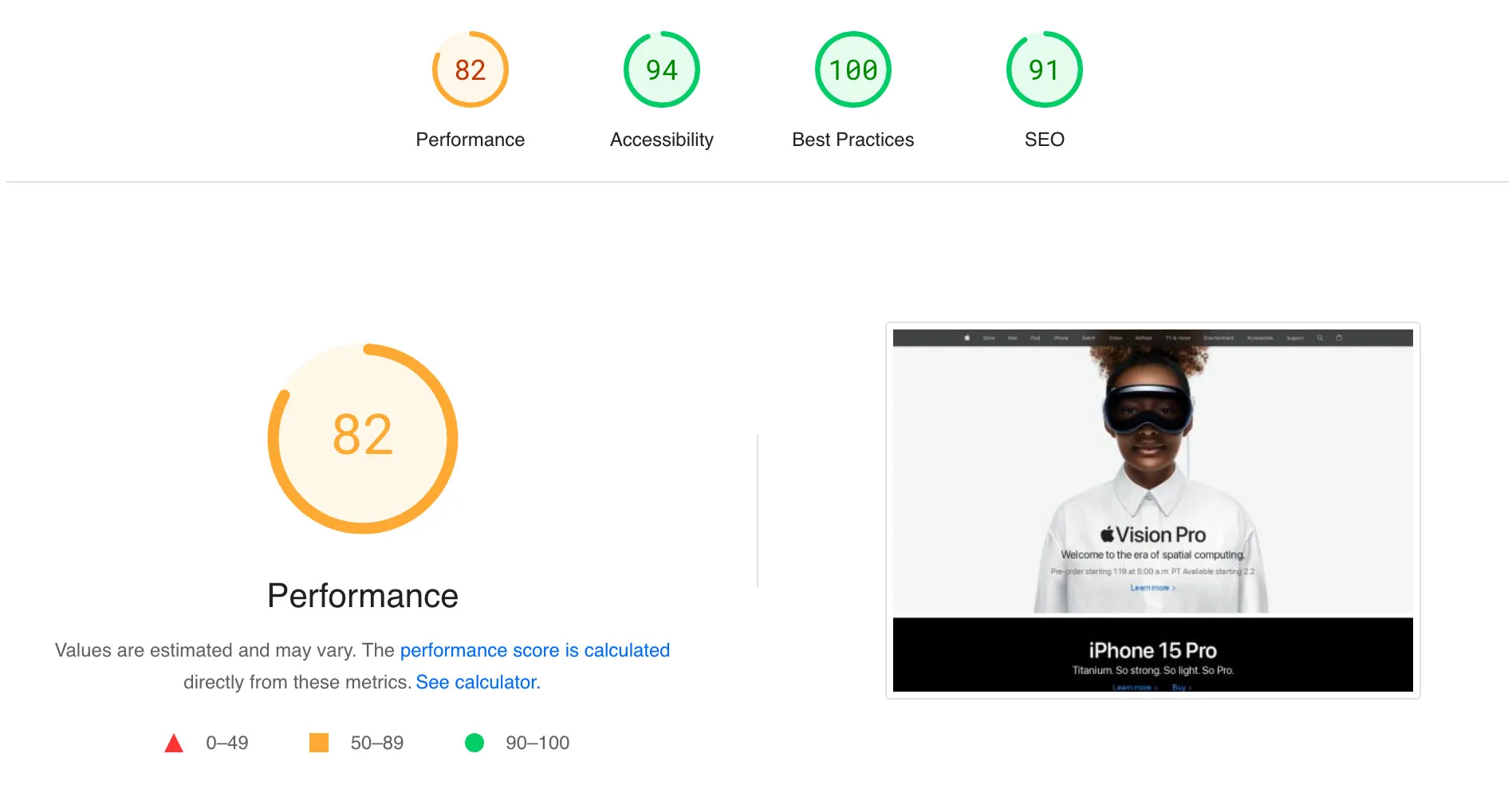
在 Page Speed 工具中,會將使用者體驗指標數據,加權計算,最後進行評分,並以顏色區分需不好、需改善、良好,視覺化整份報告書。
- 0 到 49 (紅色):不好
- 50 到 89 (橘色):需要改善
- 90 至 100 (綠色):良好
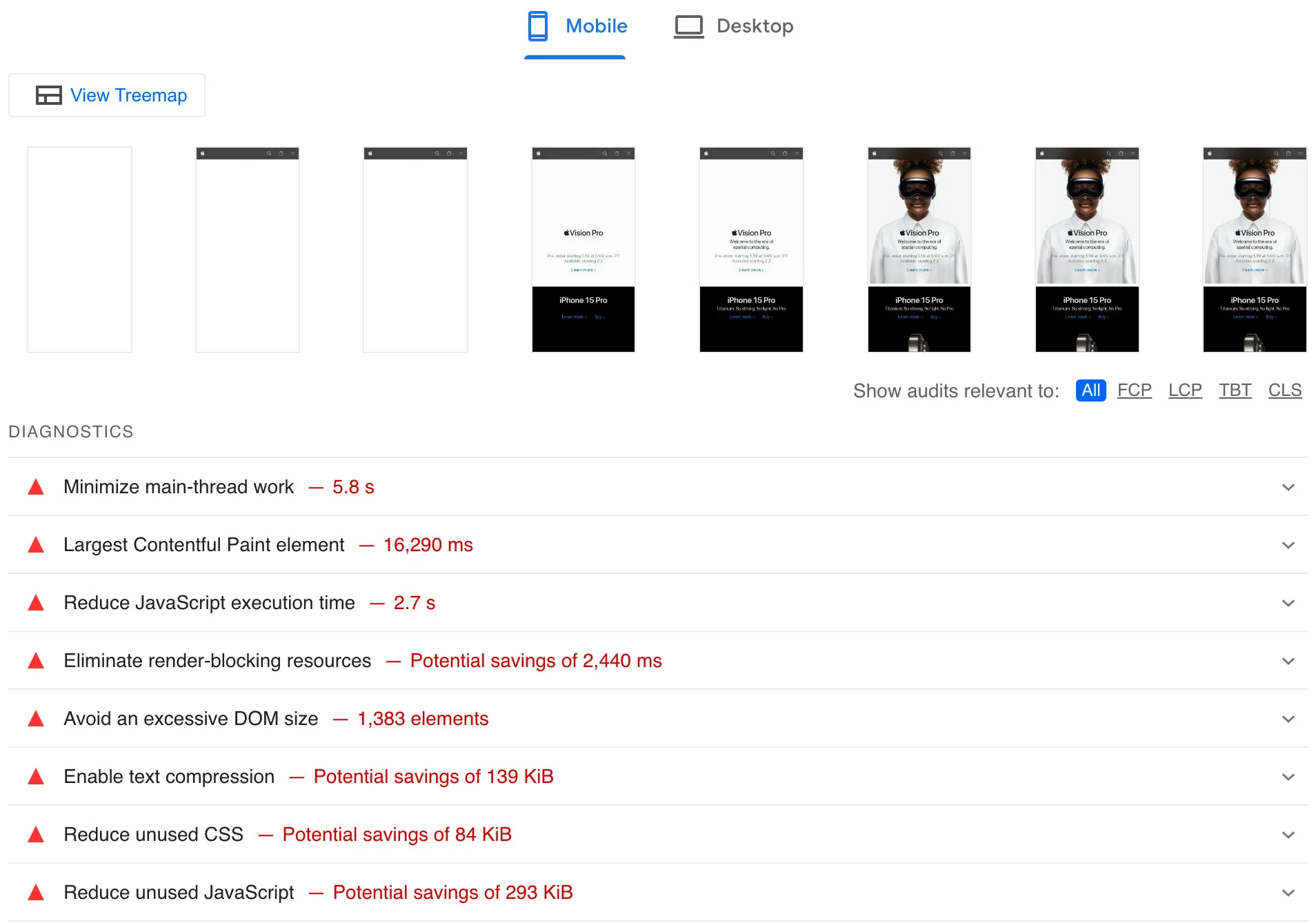
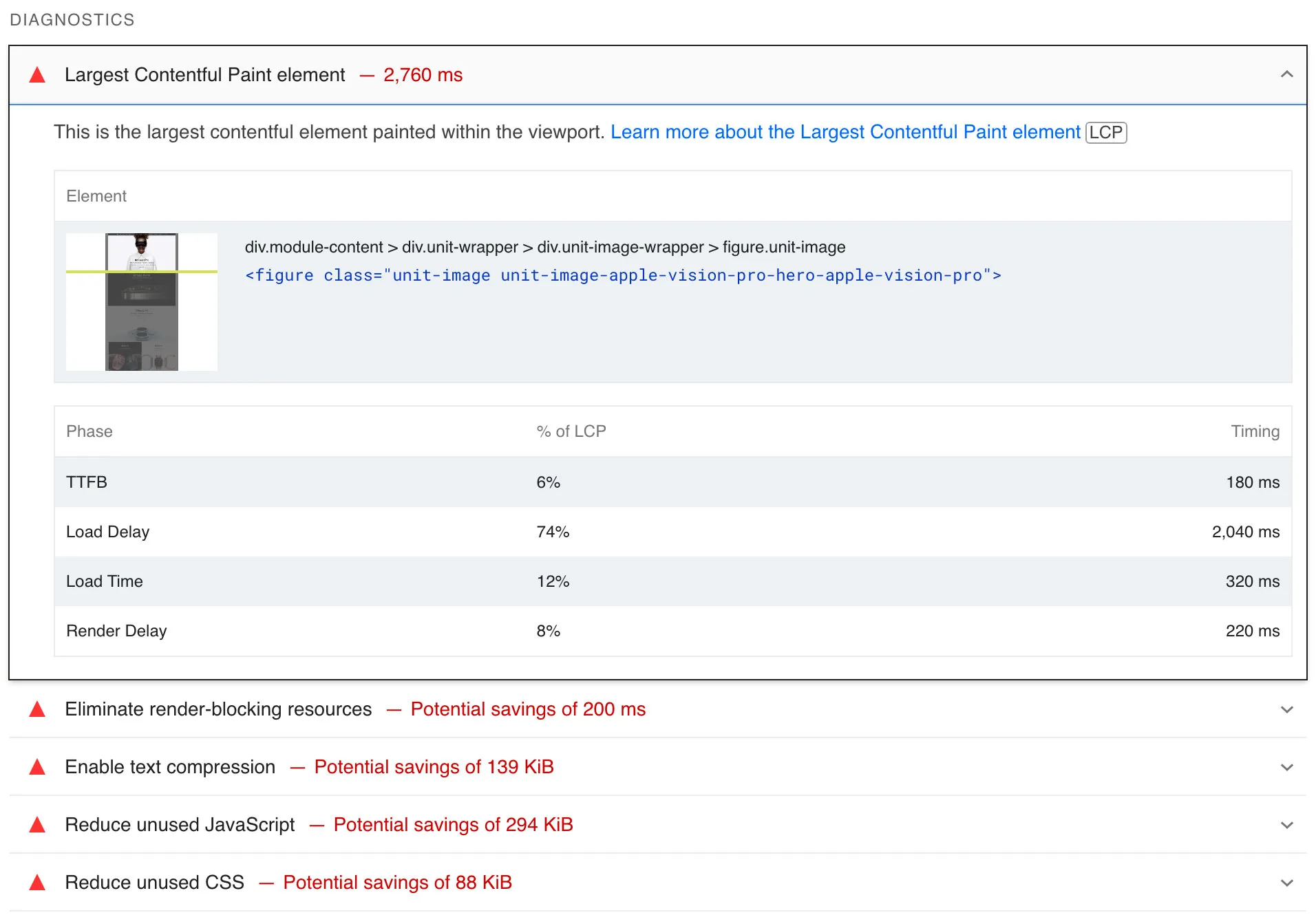
報告內容也包含「最佳化建議」:

點擊個別項目,會展開針對該建議的「實際調整方法」,即「編碼」優化方式,甚至連優化後可節省數據用量都清楚展示。

Core web vitals 網站核心指標對 SEO 的影響
影響網站排名:
截自目前為止,Google 也已經證實,Core Web Vitals 是 Google 搜尋排名的重要指標之一。
影響轉換率:
用戶總是喜歡快速的網站,當你的網站提供快速且流暢的體驗時,使用者更容易獲取他們所需的資訊,不僅提高了流量,還能增加轉換率。
影響跳出率:
良好的使用者體驗,可能為你的網站贏得 Google 搜尋結果中的「良好頁面體驗」徽章或標籤,在某種層面上被 Google 認定為良好網站。
這種標籤的出現可能成為一種間接的排名因素,因為使用者更傾向於點擊帶有良好體驗標籤的結果,這些使用者行為,也會被反饋到 Google 的演算法中,能「間接」影響網站搜尋排名。
隨著 Google 於使用者體驗的重視程度提高,Core web vitals 將會越來越重要,其中涉及程式編碼、網站內容、關鍵字佈局、反向連結等優化技巧,如若在任一方面有疑問,都歡迎諮詢將能,讓我們為您打造全面的 SEO 優化方案。
延伸閱讀: