文章目錄
網站優化需從數據追蹤與分析做起,身為 SEO 行銷人的你是否有以下煩惱?
- 想埋碼卻不懂程式,只能每次拜託工程師
- 網站代碼埋太多,網頁載入速度變慢
- 成千上萬個追蹤碼,難以管理和分辨
- 向老闆報告成效,卻不清楚哪個行銷方式帶來銷售轉換
本文主角 GTM 已經拯救無數行銷人,雖然 GA4 開放更多事件權限,但也有一些限制。本次的 GTM 新手觀念篇,我們將結合 SEO 數據追蹤與分析的實戰經驗,為你釐清 GTM 新手易搞混的觀念,手把手帶你安裝 Google Tag Manager,並串接 GA。
Google Tag Manager (GTM)意思:管理網站數據代碼神器

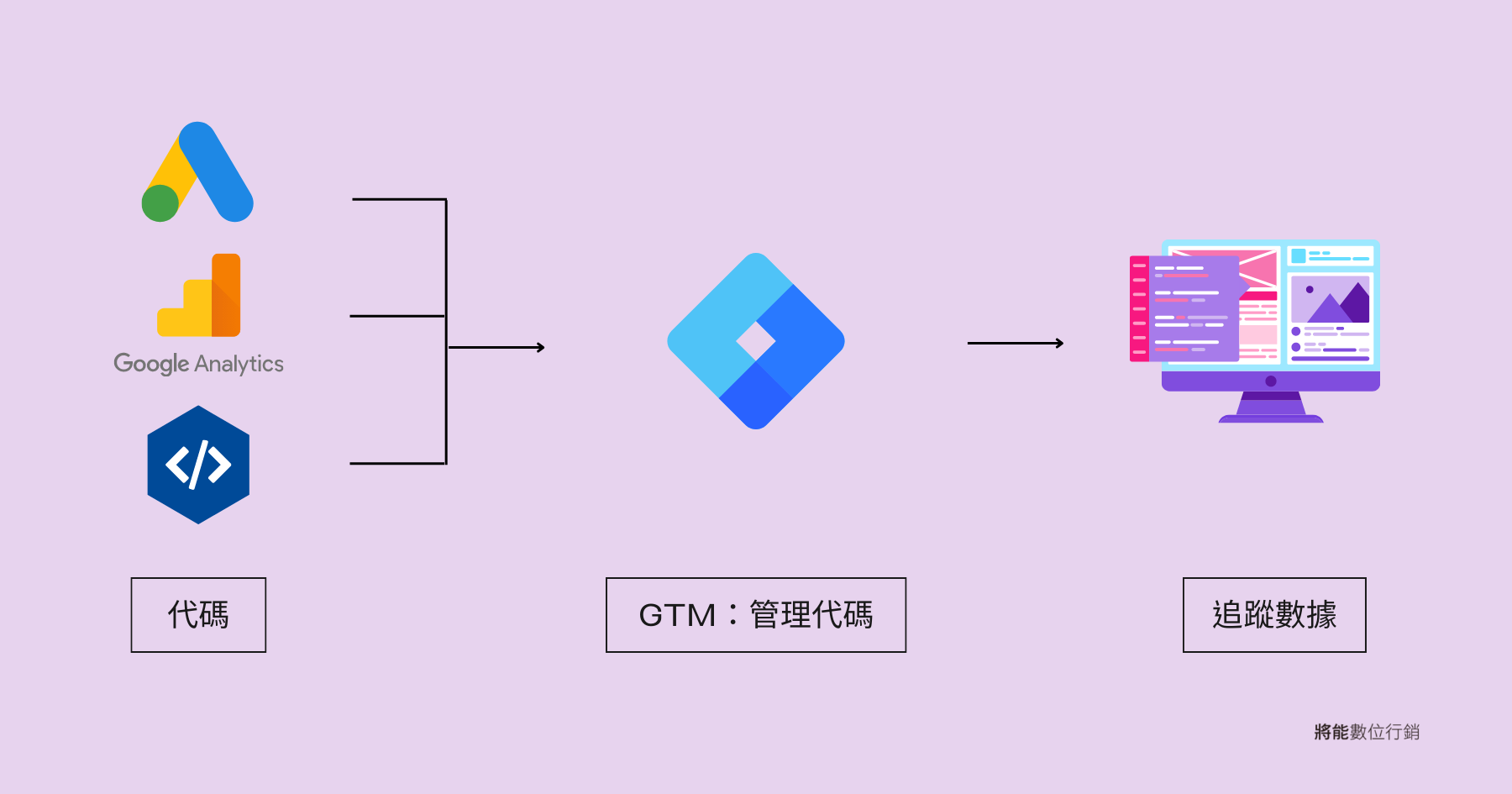
Google 代碼管理工具(Google Tag Manager,GTM)是一套代碼管理系統(TMS)。安裝 GTM 後,網站分析師與行銷人員無需再更改網站程式碼,即能輕易將各種追蹤程式碼及第三方應用工具安裝到網站中,並在同個平台完成追蹤與管理。
雖然 GTM 是 Google 的產品,但它並不僅限於處理 Google 服務產品(如 Google Ads 或 Analytics)的代碼。我們還能使用它來管理許多不同的第三方工具,包括臉書像素(Meta Pixel)、Bing Ads、Crazy Egg 和Hotjar⋯⋯等。
如果你在 GTM 沒有找到相對應的模板來管理代碼,你甚至還能添加自定義代碼喔!
GTM GA 差異為何?GTM ≠ GA,別再混淆!
新手最容易搞混 Google Tag Manager(GTM)與 Google Analytics(GA),然而這兩者雖有同樣的目的(網站分析與優化),但卻是截然不同的工具。
我們都知道 GA 是網站數據分析工具,裡面提供各式報表,若我們要用 GA 分析網站訪客輪廓與行為,須請工程師幫我們把 GA 的追蹤碼埋入我們的網頁。
同樣地,我們今天想追蹤 FB 廣告成效與轉換,也需要請工程師重複一樣的動作將 Meta Pixel 埋入我們的網站⋯⋯通常我們的行銷活動就會在反覆溝通、debug 過程結束。
為了提高效率,Google 推出 GTM,GTM 介面幫我們整合各項代碼資源,讓我們只要做一次埋碼的工作,只要設定無誤,就可以一站式管理各項追蹤代碼,不必次次拜託工程師,最後 GA 報表、FB 廣告數據照樣輕鬆 get!
因此,GTM 與 GA 的差異如果從功能面切入的話,GA 是用來追蹤和儲存數據的工具;GTM 是用來管理追蹤碼的工具,並不是任何一種追蹤機制。
使用 GTM 對行銷人的好處
GTM 是個代碼管理平台,集中管理延伸的好處有代碼精簡、版本管理、資訊安全,甚至在 GA4 設定進階的事件或電子商務追蹤,相對輕鬆許多。

- 排名成效:過往為了追蹤各式的網站數據,我們會在網頁中加入大量 JavaScript 程式碼,過多的程式碼會拖累網站速度,影響 SEO 成效,甚至會導致伺服器超載。透過 GTM 埋設不同的代碼,實際上不會被寫入網頁的 HTML 裡,因此不會拖累網站速度,影響你的排名。
- 版本管理:GTM 是以版本來做紀錄,每次更新的代碼都會產生新的版本,若其中有任何環節出錯,也能還原版本。另外,GTM 有提供測試功能,事先在代碼發布前偵錯,行銷人員可以檢視哪些代碼因為錯誤而沒被啟用,立即調整設定。
- 資訊安全:若以過去的埋碼方式,競業可能可從網頁 HTML 獲得我們的情報,若改用 GTM,我們便能做好保護措施。
為什麼升級 GA4 之後,在實務上,我們還是建議安裝 GTM?
在通用版 GA 的事件或電子商務追蹤,無論簡單複雜,都需要工程師協助;在 GA4,可以用事件設定功能設定一些簡單的事件,然而進階的事件或電子商務追蹤,仍然需要工程師協助,而且可能很複雜。
如果用 GTM,無論在通用版或 GA4,行銷人員都可以自行設定一些簡單的事件,進階的事件或電子商務追蹤,雖然仍然需要工程師協助,但相對比較不複雜。
了解 GTM 設定元素,掌握 GTM 帳戶架構
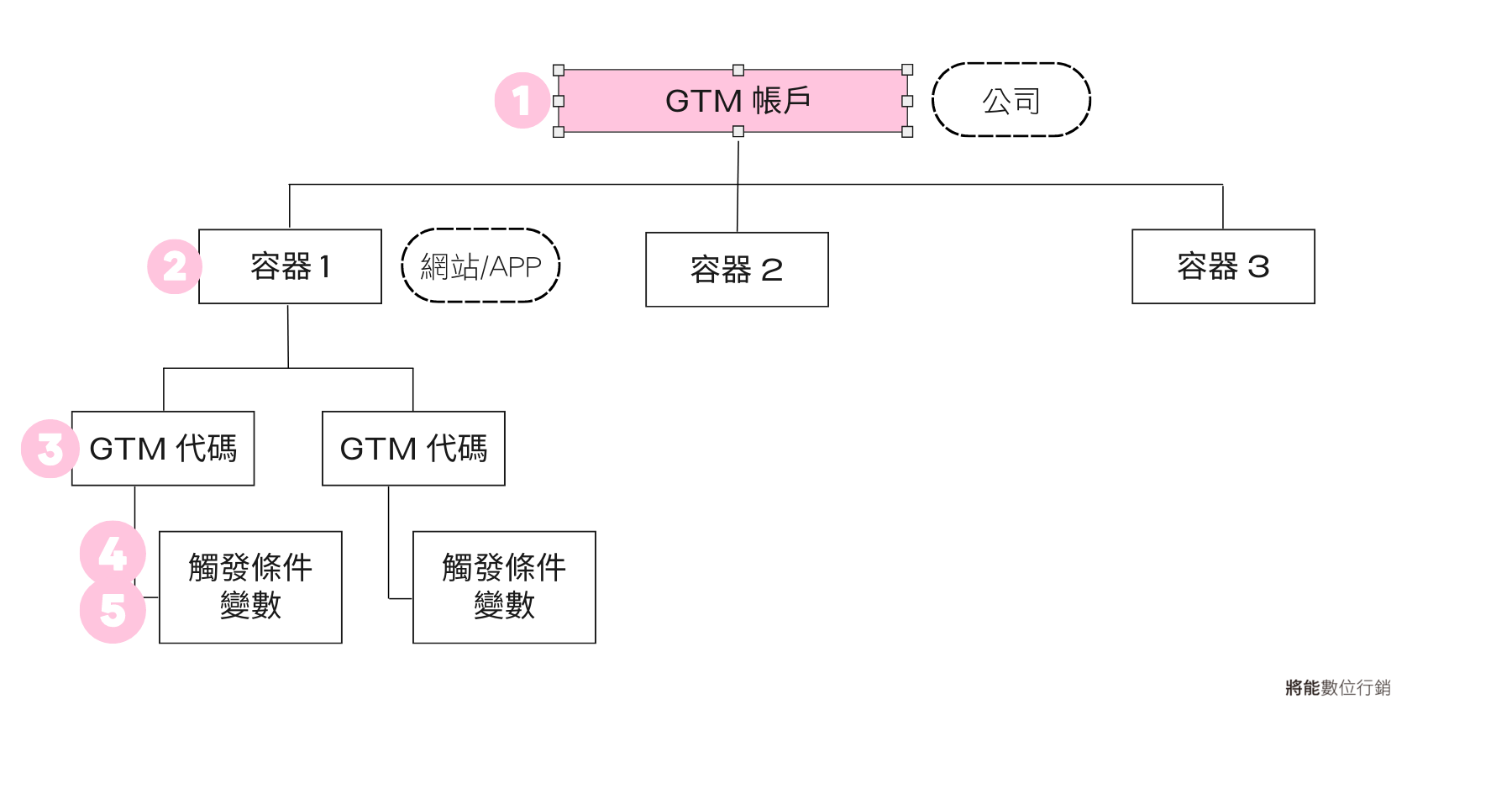
Google Tag Manager 的帳戶組成元素包括:帳戶(Accounts)、容器(Containers)、代碼(Tag)、觸發條件(Triggers)、變數(Variable),架構類似 GA。

GTM 各元素介紹(數字可以對應上方的 GTM 帳戶架構圖):
1、帳戶(Accounts):帳戶是 Google Tag Manager 架構中的最高層級,一個帳戶可以用來管理一個或多個網域,基本上公司名稱就是帳戶。
2、容器 (Container):容器就是放置代碼(Tag)的地方。一個容器對應一個網域, 一個帳戶底下可設定一或多個容器,也就是一個公司名稱底下可以追蹤多家網站與 APP。容器也可以放入多個代碼標籤與觸發條件。
3、代碼 (Tag):代碼就是我們想要追蹤事件的程式碼,代碼被觸發後會把資料回傳到某個系統,如 GA。
目前臉書 Meta Pixel 未被收錄,需要我們自訂 HTML 新增代碼。
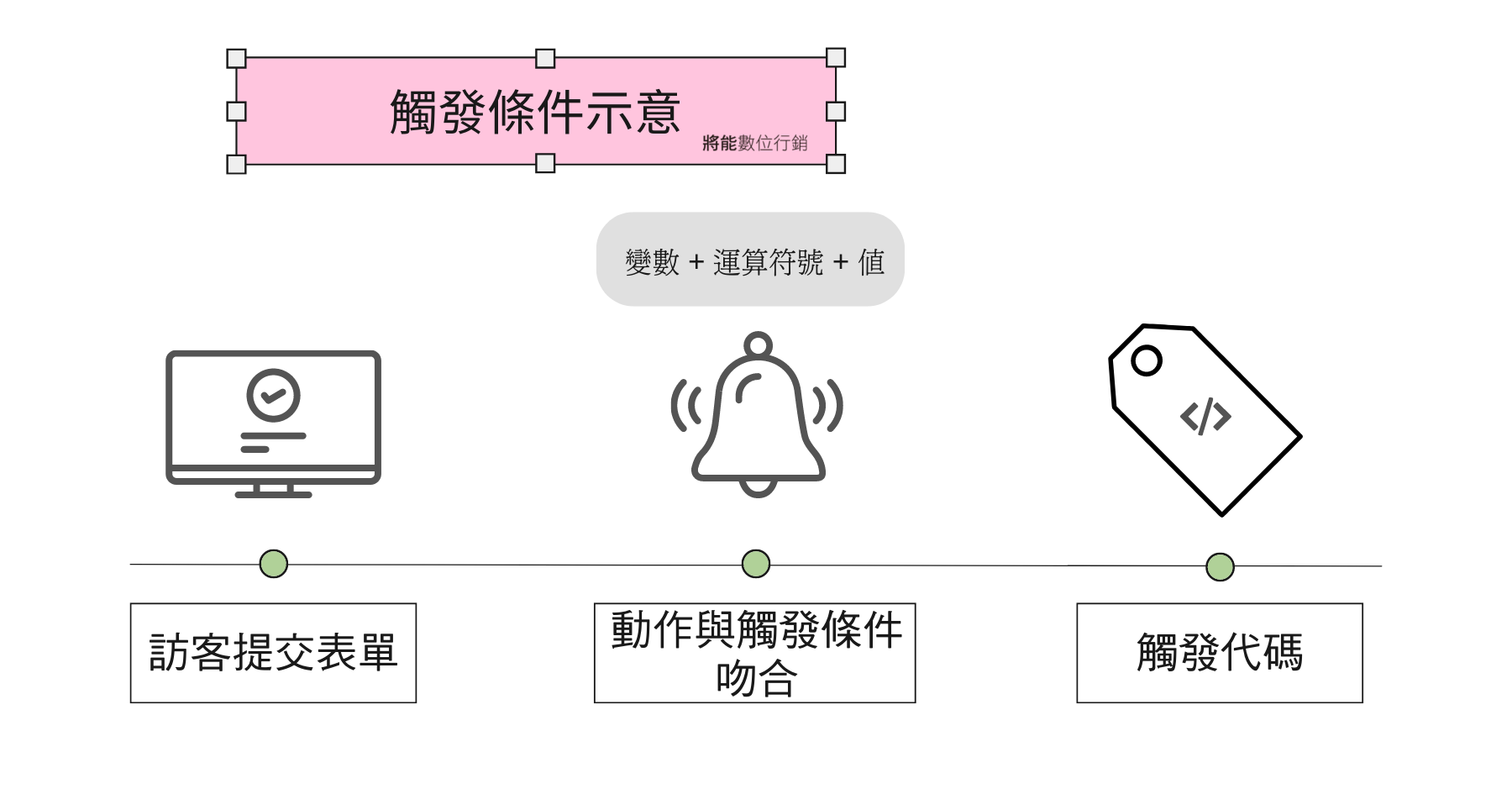
4、觸發條件 (Trigger):觸發條件用來監聽事件,並指定代碼啟動的時間,由變數(Variables)、運算符號(Operators)與值(Values)組成。我們可以設定想要追蹤的事件,根據 Google 官方說明,包括網頁瀏覽、網頁點擊、表單提交、網頁捲動頁數⋯⋯等。
5、變數 (Variable):變數則是定義觸發條件的執行準則與細節,如我們想追蹤點擊,那點擊的網址就是我們要設定的變數,是觸發條件的一環,我們可以內建變數(GTM 提供的變數),也可以自訂變數。

GTM 安裝與串接 GA 實操教學
掌握 GTM 帳戶層級與元素後,我們進入申請 GTM 的流程教學。
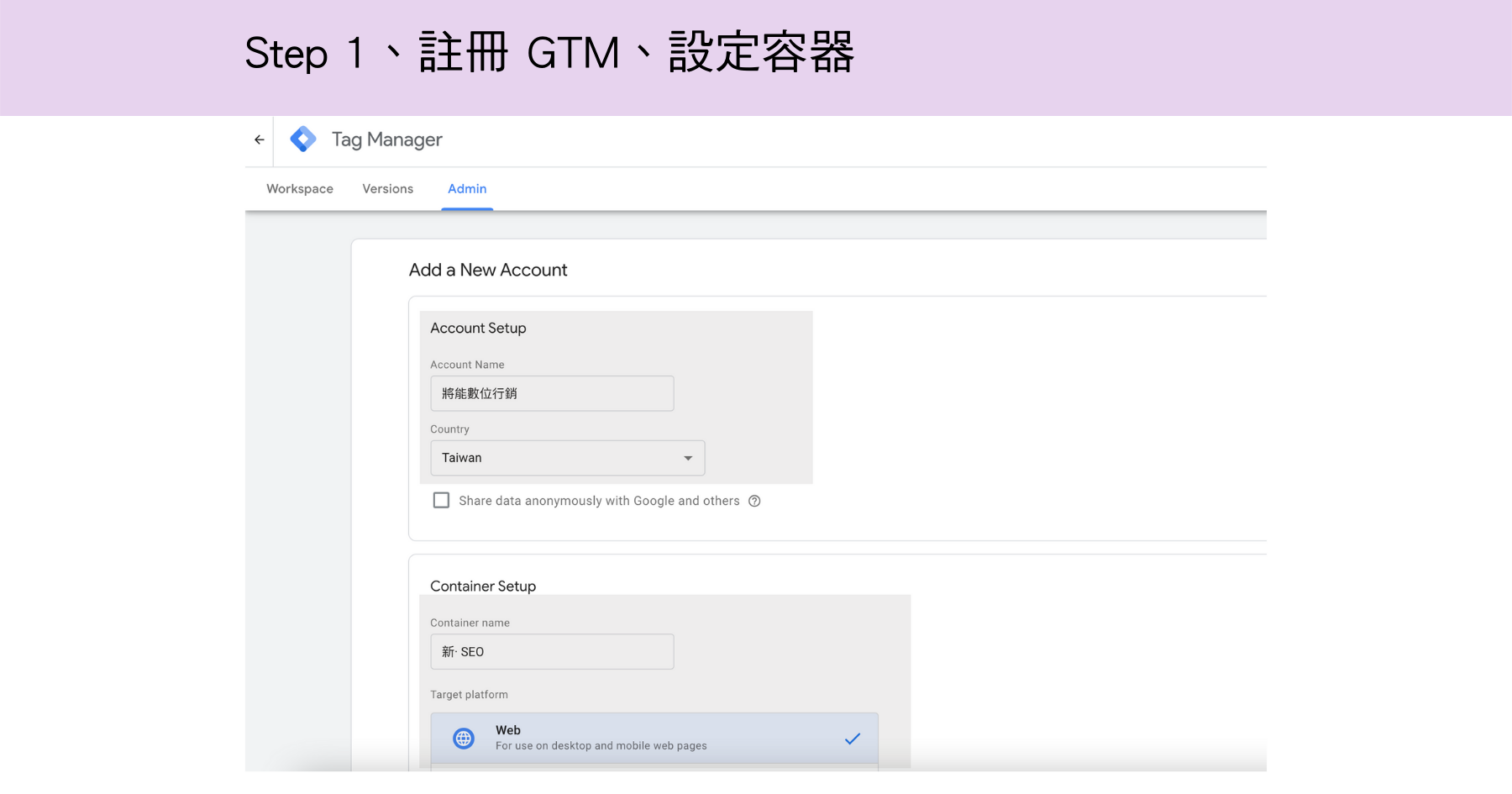
1、註冊 GTM、設定容器
首先註冊GTM 帳戶,帳戶名稱輸入公司名稱,選擇主要服務地區,接下來在容器欄位輸入你的網域名稱。

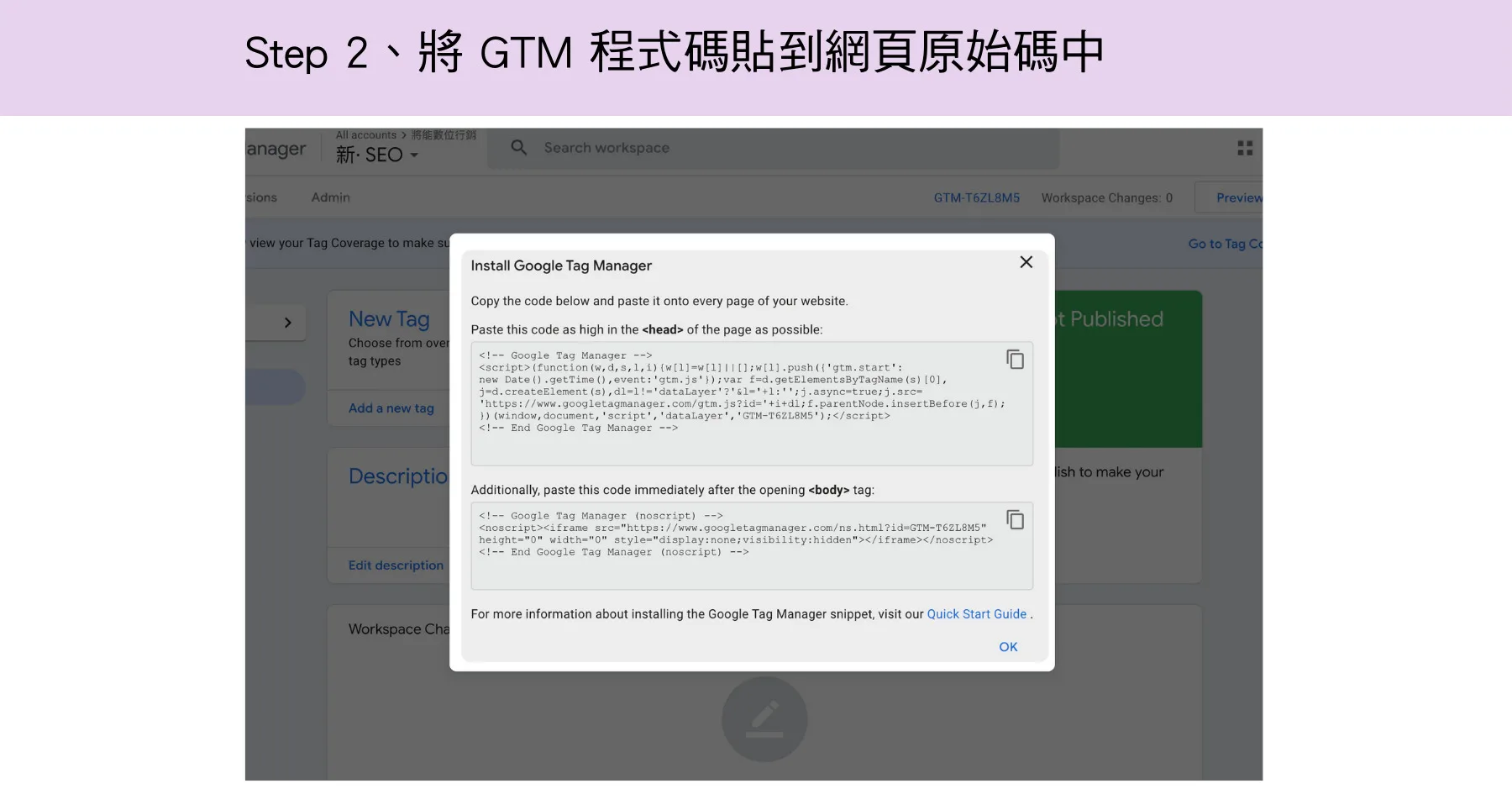
2、將 GTM 程式碼貼到網頁原始碼中
成功創建後,GTM 會提供一段代碼,我們可以將代碼提供給工程師請他幫我們埋入網頁原始碼 <head> 與 <body> 後面。

如果你的網站是將能架設 WordPress 網站,可以安裝 Google 推出的外掛 Site Kit by Google,就不需要動到程式碼 。
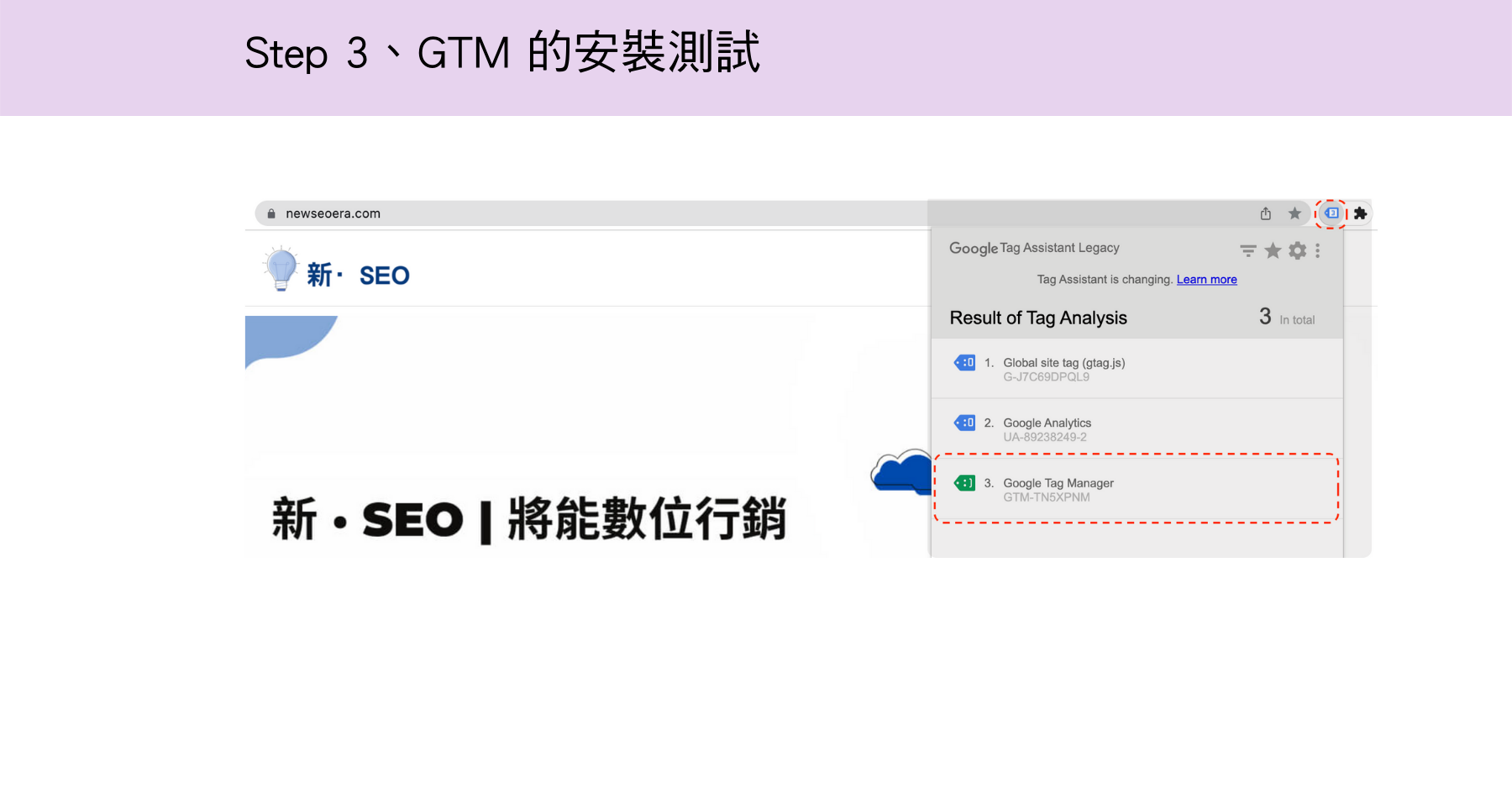
3、GTM 的安裝測試
接下來,使用 Chrome 的擴充功能 Tag Assistant,安裝這個工具並啟動 Tag Assistant 後,重新刷新頁面,看看是否相對應的代碼跑出來,如果有出現就大功告成咯!

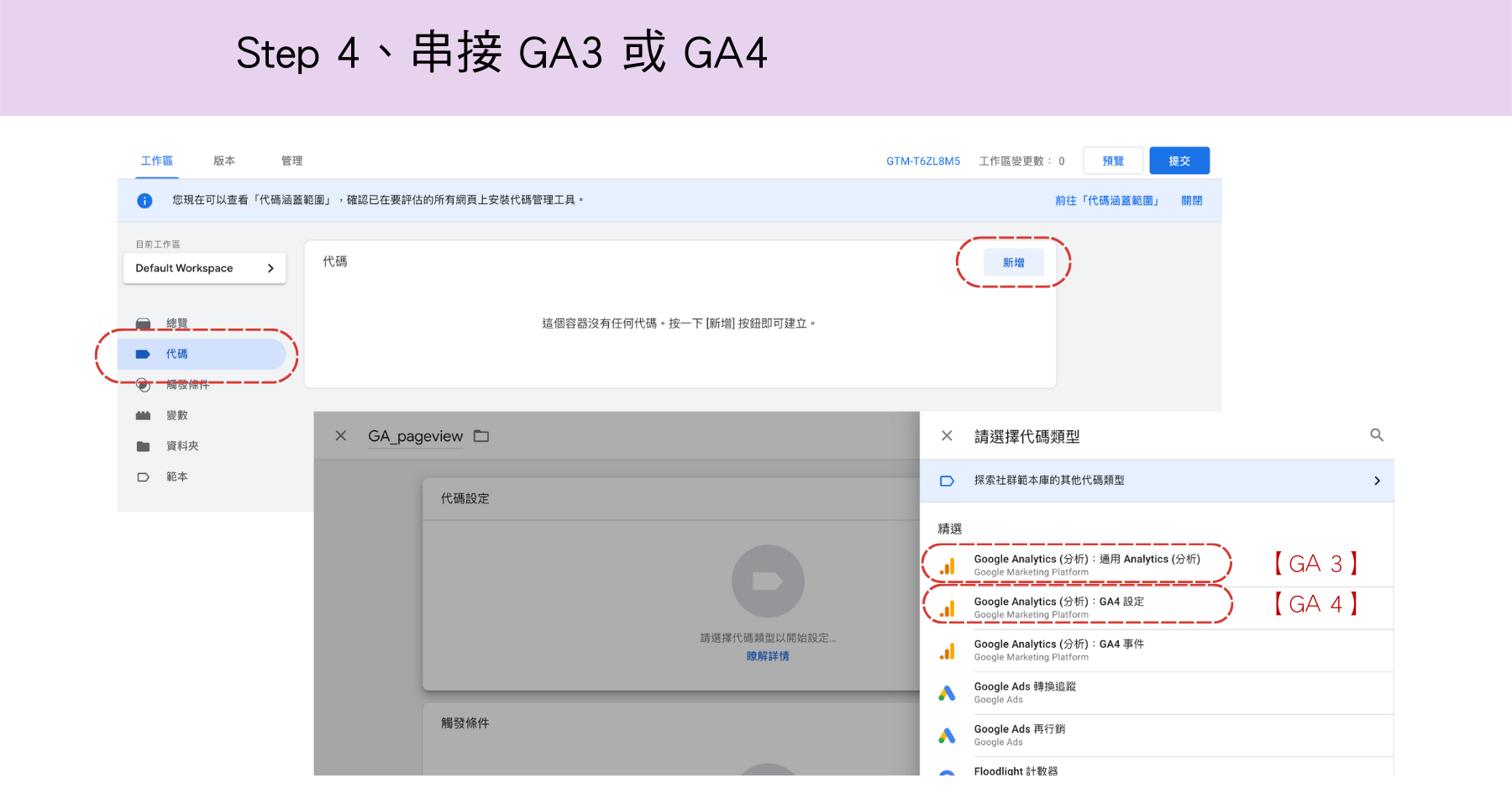
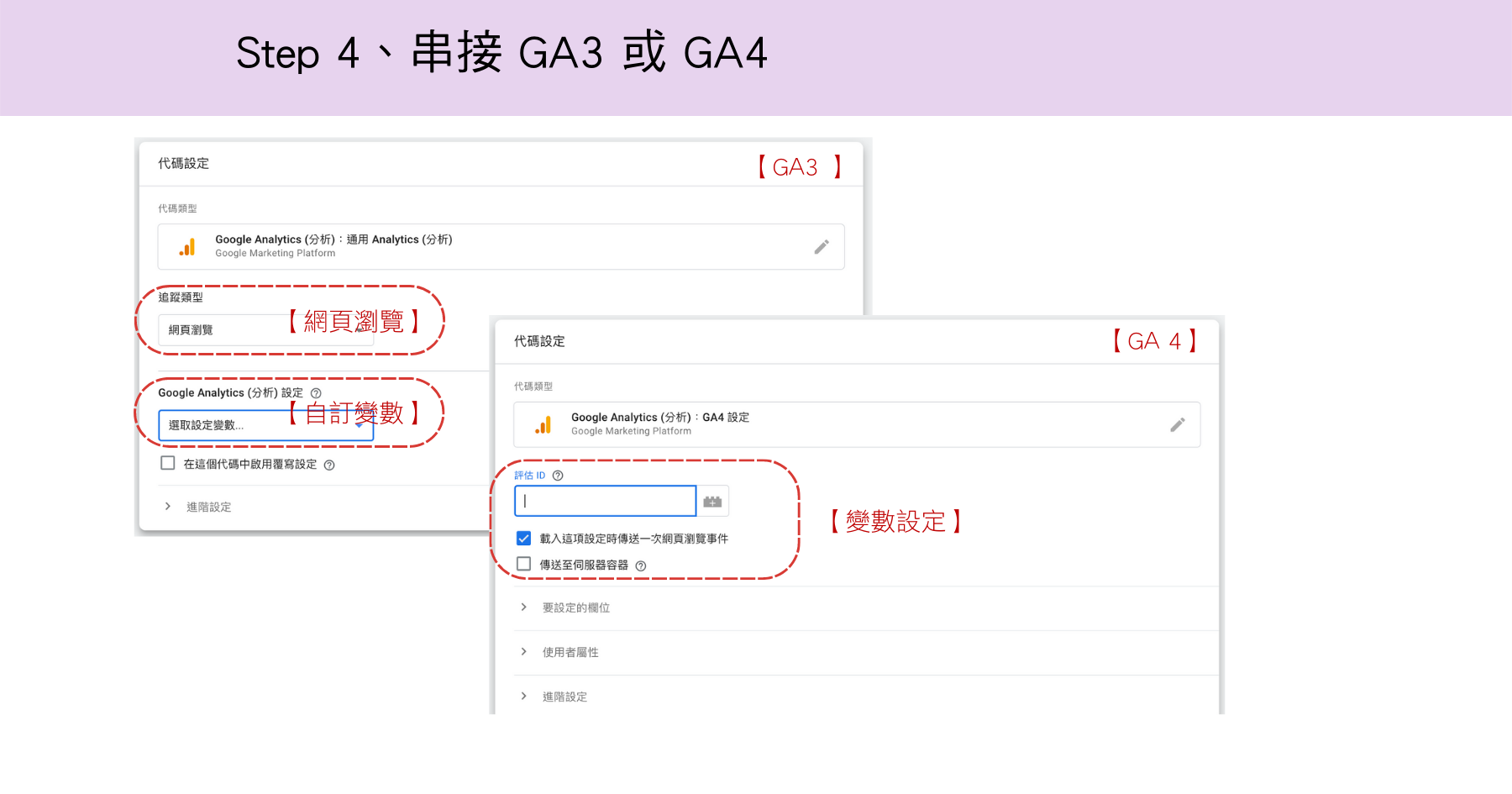
4、串接 GA3 或 GA4,啟用最基本的的 page view 功能
安裝好 GTM 以後,接下來就是串接 GA,這樣我們之後就能在 GTM 管理 GA,我們這次就先建立最基礎的事件——page view(頁面瀏覽)作為教學。
第一步:到代碼頁面,新增代碼
第二步:命名資料夾名稱如「GA_Pageviews」,並且選擇代碼類型,請留意通用版 GA 和 GA4 名稱不一樣

第三步:設定變數 – 追蹤類型選擇「網頁瀏覽」,然後在「選取設定變數欄位」,按下新增變數。回到 GA 的「資源設定」去複製追蹤 ID,貼上並儲存
第四步:設定觸發條件 – 選擇 All Pages

第五步:記得點擊提交,這樣就完成GTM 與GA 的串接與事件設定了!
快來加入 GTM 吧!
GTM 對行銷人帶來的好處就不多說了,我們強烈建議想要經營網站,尤其是電商網站的行銷人安裝 GTM。不過想要玩轉 GTM,必須先把 GTM 的帳戶架構了解、掌握好,才有利於後續埋設事件等。
如果對本篇內容有任何疑問,或是想對網站做數據健診或 GTM 優化,歡迎點擊聯絡我們,我們很願意與你分享我們做數據分析的實戰經驗喔!
今天就趕快利用 GTM 帶你晉升數據導向的公司,讓你的決策不再只靠直覺,而是有數據佐證,當我們的行銷數據全都一目了然攤在老闆與團隊面前時,相信我們更能確信未來該怎麼走!
延伸閱讀
