文章目錄
隨著 Google 演算法變動,提供良好用戶體驗,已經成為影響網站排名的重要因素。而Google評估使用者體驗的核心基準有三,包括首屏載入時間(LCP)、最大內容繪製延遲(CLS)和總體體驗時間(FID),今天將能將聚焦在網站體驗核心指標中的一項重要元素,LCP(Largest Contentful Paint),中文:最大內容繪製,探討其出現問題的原因以及解決方法。
網站體驗核心指標簡介
網站體驗核心指標(Core Web Vitals)是 Google 於 2020 年推出的三項網站效能指標,包括首屏載入時間(LCP)、最大內容繪製延遲(CLS)和總體體驗時間(FID)。這三項指標反映了網站在使用者看到頁面到開始互動之間的體驗。
網站使用體驗核心指標,是一組以使用者為中心的實際使用情形況指標,可量化呈現使用者體驗的關鍵面向。這些指標會衡量網站可用性的各個面向,例如載入時間、互動性、載入時的內容穩定性 (例如避免畫面元素位移而讓人不小心按到不想要的按鈕,這會造成使用者反感)。
—— Google 搜尋中心
網站體驗核心指標(Core Web Vitals)是 Google 於 2020 年推出的三項網站效能指標,這三項指標反映了網站在使用者「看到頁面」到「開始互動」之間的體驗。包括項目有:
- 首屏載入時間(LCP):首屏內容完全呈現(Fully Loaded)所需的時間。LCP 的理想值為 2.5 秒。
- 最大內容繪製延遲(CLS):頁面上的元素在載入過程中發生位移的程度。CLS 的理想值為 0。
- 總體體驗時間(FID):使用者點擊或觸摸元素後,網頁能夠響應的時間。FID 的理想值為 100 毫秒。
最大內容繪製 Largest Contentful Paint (LCP) 是什麼?
「最大內容繪製 (LCP)」指標會回報「可視區域」中最大 圖片或文字區塊 顯示時間 (相對於使用者首次前往頁面的時間)。
上述所提之「可視區域」,是指使用者在瀏覽器視窗中看到的的第一個內容,LCP 則是計算該區域完全呈現所需的時間,LCP 的時間越短,表示網站的首屏載入速度越快,使用者體驗越好,理想值為 2.5 秒。
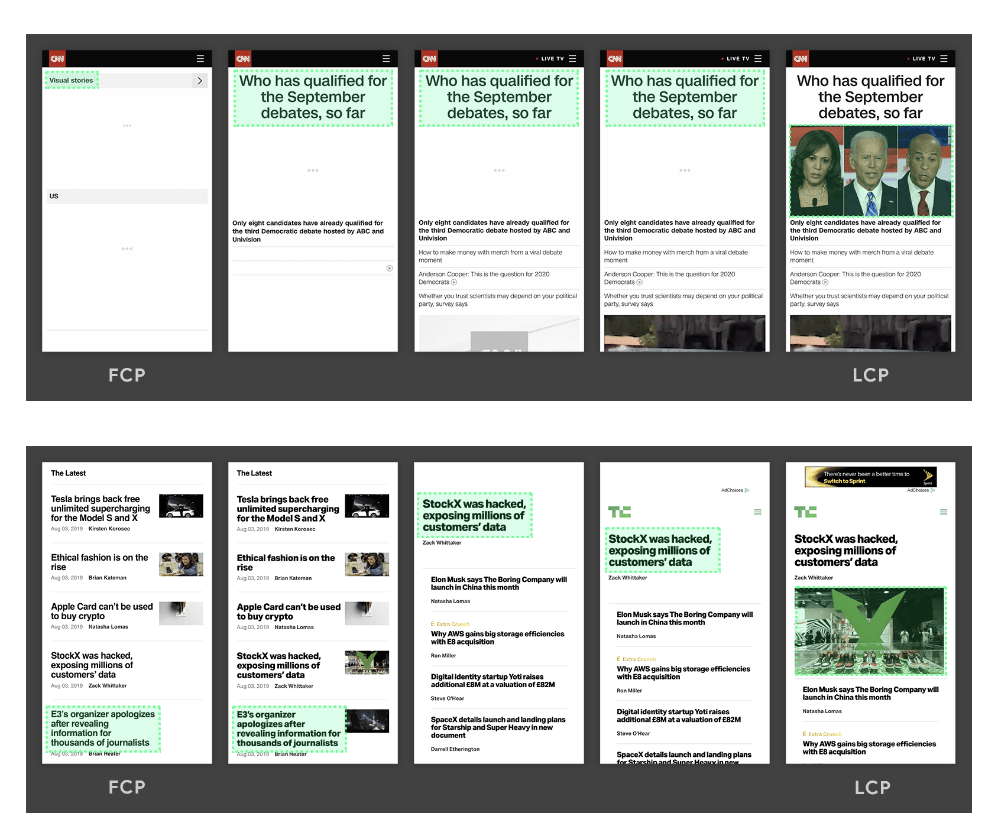
最大內容繪製 (LCP)範例

在網頁載入過程中,「最大內容」的大小可能會發生變化。
在第一個範例中,隨著新內容載入,首屏內容的大小會增加;在第二個範例中,隨著版面配置變更,首屏內容的大小會減少。
也就是說,「最大內容」的大小會受到多種因素影響,大家需要多注意的有:
- 網頁的內容布局:如果網頁的內容布局較為複雜,則「最大內容」的大小可能會更大。
- 網頁使用的圖片和影像:如果網頁使用的圖片和影像較大,則「最大內容」的大小可能會更大。
- 網頁使用的 JavaScript 和 CSS:如果網頁使用的 JavaScript 和 CSS 較大,則「最大內容」的大小可能會更大。
在延遲載入的情況下,首屏內容的大小可能會比網頁上的其他內容還要小。例如,網頁的標題和導覽條通常會在首屏載入,而其他內容則可能會延遲載入。在這種情況下,首屏內容的大小可能會受到上述因素的影響,但不會受到延遲載入內容的影響。
LCP 的重要性在於:
- 影響使用者體驗:LCP 是使用者體驗的重要指標之一,時間越長,使用者越有可能放棄頁面。
- 影響搜尋排名:Google 表示,將會將網站體驗核心指標納入搜尋排名的考量因素,LCP 的時間越短,對於網站 SEO 更有利。
LCP 問題的常見原因
- 圖片和影像檔案過大:圖片和影像檔案過大會導致網頁載入速度變慢,進而影響 LCP。
- JavaScript 和 CSS 檔案過大:JavaScript 和 CSS 檔案過大也會導致網頁載入速度變慢,進而影響 LCP。
- 網頁架構不良:網頁架構不良會導致網頁載入順序不合理,進而影響 LCP。
分析 LCP 問題的工具
- Chrome 開發人員工具
- Lighthouse:Lighthouse 是 Google 提供的網頁效能檢測工具。
- PageSpeed Insights: 除了能提供網站速率相關數據,也有提供 LCP 的測量和分析功能。
- WebPageTest:是第三方網頁效能檢測工具
最佳化 LCP 方法有哪些
關於 LCP 的優化方式,大家可以參考Google 官方資料,將能在這邊也整理了一些重點供大家參考,若您依據以下方案改動網站,仍須監測SEO 成效,確保調整狀況。
方案一:排除資源載入延遲
白話來說,就是優化網頁載入順序,將「最大內容」載入的優先順序提高。
方案二:排除元素轉譯延遲
就是希望 計算 LCP 的元素(最大內容)可以在資源載入完畢後「立即」顯示。若網站的程式碼過於肥大,或是使用過多渲染功能,就會影響 LCP 速度。Google 提供了以下三項建議,各位讀者可以與工程師討論後嘗試修改。
縮減或內嵌禁止轉譯樣式表
延遲或內嵌轉譯 JavaScript
為了讓 JavaScript 程式碼在網頁載入時盡早執行,可以將其內嵌到網頁中,這樣就不需要等待其他網路資源下載。不過,內嵌 JavaScript 程式碼的大小也要控制在合理的範圍內,以免影響網頁的載入速度。
方案三:縮短資源載入時間
- 縮減資源大小。
- 減少資源移動的距離。
- 減少網路頻寬的爭用情況。
- 完全省去網路時間。
若以「最大內容」是「圖片」的狀況舉例,縮減圖片和影像檔案的大小,或使用更高效能的圖像格式,能夠有效提升載入速度。
結語
LCP 是網站體驗核心指標的重要一環。LCP 的時間越短,表示網站的首屏載入速度越快,使用者體驗越好,若想要提升 LCP 指標,可以使用上述提到的工具,針對性地處理可能的問題,通過持續監控和改進,提供使用者更快速、更流暢的用戶體驗。
若您在優化 LCP 指標有任何疑問,都歡迎洽詢將能,我們將會派專業的 SEO 人員協助您!
讓「將能」成為您的商業夥伴
用搜尋幫助企業成功
