文章目錄
CLS (Cumulative Layout Shift),是 Google Search Console 和 Google PageSpeed Insights 評估網頁效能的三大核心指標之一,近年來,Google 對使用者體驗的檢核越發嚴苛,CLS 指標也越受到 SEO人員的重視,今天就讓將能帶大家好好地認識這個指標,識別 CLS 的問題,並學習如何解讀資訊,優化網站!
CLS (Cumulative Layout Shift) 是什麼?
CLS (Cumulative Layout Shift) ,中文:累積版面配置轉移,是 Google 在 2020 年提出的網站體驗指標之一,用來衡量網頁在載入過程中,頁面內容的「非預期元素」移動程度。
欲評估 CLS (Cumulative Layout Shift)程度,到 Google PageSpeed 頁面,輸入網址,就可以得到評估分數,CLS 分數越高,代表頁面內容移動程度越嚴重,使用者體驗越差。
版面配置轉移情境舉例:
當使用者進入頁面,想要點擊某個按鈕,在點下去的瞬間,有一則廣告跳出,導致按鈕被往下推移,最終點擊到該則廣告。
因網頁使用了自定義字型,而這些字型的載入速度不同,影響相鄰文字的排列,導致版面發生位移,打亂文字閱讀的順序,使用者需要轉動滑鼠,需要重新找回剛剛閱讀的段落。
如何計算 CLS 累計版面配置轉移
CLS 的計算考慮了在載入過程中發生的所有佈局(包括:字體、圖像、影片、聯繫表單或是按鈕等)位移事件,並通過考慮它們的影響範圍和變化量,綜合評估網頁的視覺穩定性。
CLS 值的計算公式如下:
- CLS 分數 = 影響面積比例 * 位移比例
- 影響面積比例 = 影響面積 / 可視範圍
- 位移比例 = 位移距離 / 總距離
CLS 累積版面配置轉移試算範例:

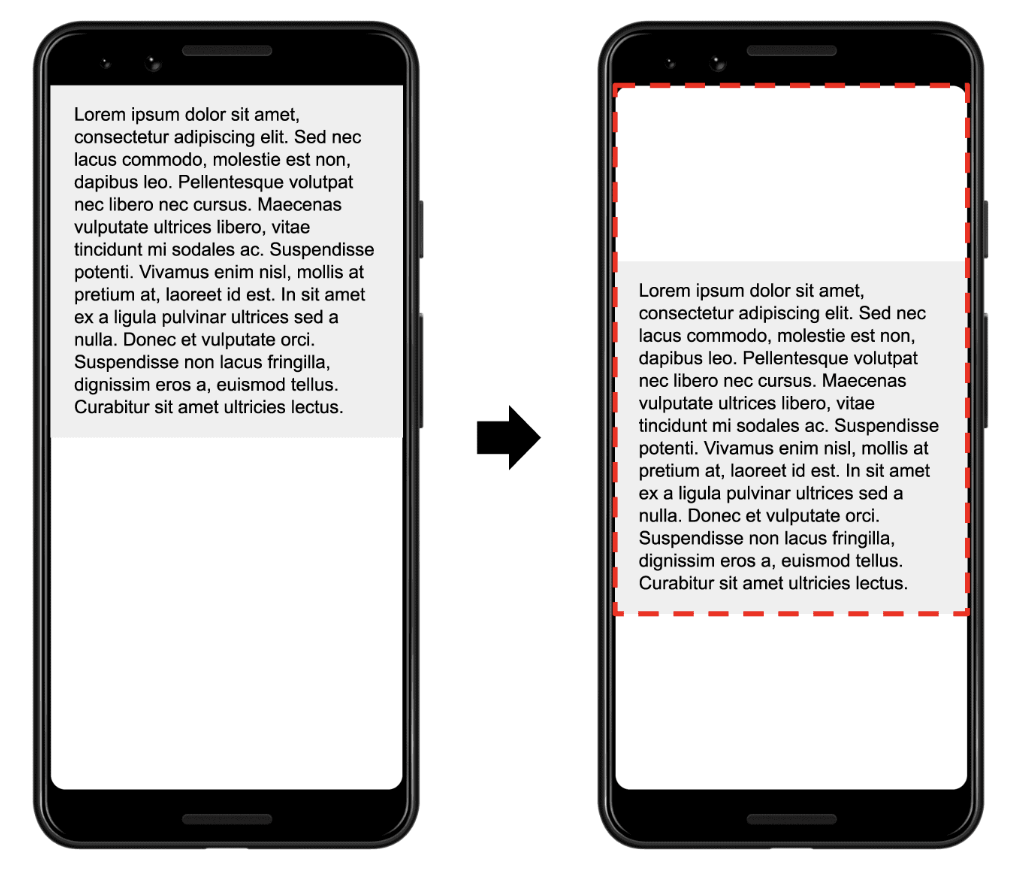
Impact fraction 影響範圍比例:是指佈局位移的影響範圍相對於視窗的比例。
如上圖所示,畫面中的文字元素佔據了整個畫面的一半(50%)可視區域。在下一個畫面中,該元素向下移動至可視區域高度的 25%。兩個頁框中元素可見區域的聯集由一個紅色虛線矩形表示,也就是說元素的移動範疇佔總畫面75%,其影響比例即為 0.75。

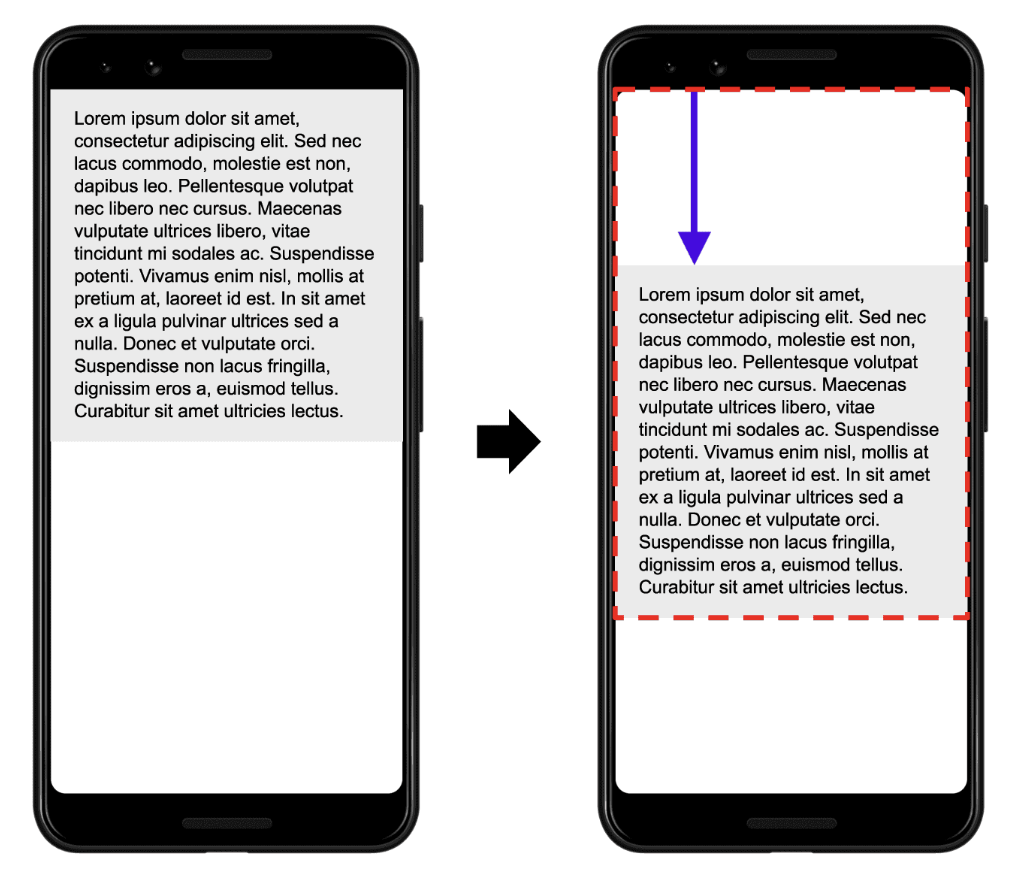
Distance fraction 佈局位移比例:是指可見區域內的元素位置變動的量,其影響視覺穩定性。佈局位移的計算涉及到元素的幾何變化,如位置、大小等。
如上圖所示,此不穩定文字元素位置下移至「可視區域高度的 25%」,因此距離比例為 0.25。
在這個範例中,影響範圍比例為 0.75,佈局位移比例為 0.25,因此版面配置位移分數為 0.75 * 0.25 = 0.1875。
識別 CLS 問題的原因
CLS 合格分數

Google 建議頁面 CLS 值應低於 0.1。CLS 值越低,代表頁面內容移動程度越小,使用者體驗越好。
Google 之所以將 CLS 合格分數設置為 0.1,是因為根據 Google 的研究,當 CLS 值超過 0.1 時,使用者會開始注意到頁面內容的移動,並對使用者體驗產生負面影響,像是注意力分散、操作失誤、體驗下降等。
CLS 分析工具
| Google Lighthouse、WebPageTes、PageSpeed Insights、GTmetrix | 分析網站的 CLS 值,提供 CLS 值的詳細資訊,包括造成 CLS 問題的元素、影響範圍和移動距離等。 |
| 分析網站的程式碼和 CSS | 找出可能導致 CLS 問題的元素和屬性。 |
| Layout Instability API | 找出可能導致 CLS 問題的元素和屬性。 |
| Chrome DevTools 或 Firefox DevTools | 檢查網站的渲染過程。觀察頁面內容在載入過程中的移動情況。 |
CLS 如何影響 SEO
使用者體驗: Google 將使用者體驗視為搜尋排名的重要因素之一,CLS 分數過高,可能會影響使用者體驗,以及他們與網站的互動,進而影響 SEO:
- 注意力分散:可能會花費更多時間來尋找被移動的元素,影響他們對頁面內容的理解。
- 操作失誤:可能會點擊錯誤位置,影響操作效率。
- 體驗下降:可能會感到不舒服,影響他們的使用意願。
核心網頁信號: CLS 是 Google 評估網站品質的核心信號之一,如果您的網站上存在 CLS 問題,可能會導致排名下降。
Google 搜尋中的標籤提示: Google 搜尋結果中的某些頁面可能會出現「最新」、「視覺穩定」等標籤提示,這顯示了 Google 對這些網站在使用者體驗方面的關注。如果網站優化不足,可能會影響這些提示,進而影響搜尋結果中的可見性。
行動裝置搜尋優先考量: Google 已經宣布行動裝置搜尋結果中的頁面體驗將更為重要。而 CLS 通常在行動設備上更為明顯,因此可能對移動搜尋的 SEO 影響更大。
如何優化 CLS 問題
網站版面
- 預先獲取資源尺寸:對於圖片、影片等資源,在載入之前就獲取其尺寸,避免在渲染時發生意外移動。
- 使用固定尺寸:對於字體、圖像等元素,使用固定尺寸或比例,避免在渲染時發生意外移動。
- 優化動態調整位置的元素:對於需要動態調整位置的元素,使用 CSS 動畫或 JavaScript 等方法,避免在載入時發生意外移動。
網站廣告
目前大多數網站已經轉為響應式網頁,在這樣的基礎上,為了提升使用者體驗,網頁會自動偵測使用裝置,自動改變網頁排版佈局,勢必會造成大量的版面位移。
若網站中嵌入網路廣告,因無法事先知道廣告大小,因此無法控制其版面位移程度,面對這樣的情形,你可以重新檢視網站內開放廣告的版位,將影響較大的版位關閉,或在手機版本中隱藏,以優化行動裝置 CLS 狀況。
結語
為了最大程度地維護良好的 SEO,開發者和網站擁有者應該關注和優化核心網頁信號,包括降低 CLS 分數,提供更好的使用者體驗,並確保網站在各種設備上都能提供穩定的視覺表現。
要達到此目的,需要檢視、調整、優化的項目並不少,若您想提升 CLS 分數,但無從手,或不熟悉程式語言、對依據檢測工具建議進行調整有困難,都可以諮詢將能,我們的團隊有著深厚 SEO 經驗,面對各式網站都可以為您評估,並提出最佳優化方案!
延伸閱讀:
